Il y a beaucoup d'utilisateurs sur Internet qui veulent vérifier la date de $ 0027 dernière modification de $ 0027 à partir d'un site Web. Cela peut être utile lorsqu'un utilisateur analyse le site Web ou souhaite savoir quand le site Web a été mis à jour pour des raisons personnelles..

Il existe plusieurs façons de vérifier quand un site Web spécifique a été mis à jour ou modifié. Dans ce cas, les modifs / Les mises à jour signifient que les propriétaires ou les développeurs du site Web ont modifié le contenu ou la présentation du site Web. Vous pouvez vérifier instantanément la date modifiée à l'aide de la commande “document.lastModified”, ou vous pouvez même configurer des alertes Google pour faire le travail pour vous, pour que vous receviez la notification directement dans votre email.
Comment vérifier quand une page Web a été modifiée pour la dernière fois?
Voici quelques-unes des façons dont vous pouvez vérifier instantanément la date ou définir des alertes en conséquence.
-
Utilisation de la commande JavaScript pour vérifier la date instantanément.
-
Utiliser les en-têtes HTTP après avoir analysé le site Web.
-
Utilisez XML Sitemap en ouvrant le sitemap et en vérifiant la date de la dernière modification.
-
Utilisez la recherche Google en passant des paramètres supplémentaires au moteur de recherche.
-
Utilisation des archives Internet. La date de la dernière modification peut ne pas être exacte, mais ça te donnera une idée approximative.
-
Utiliser des alternatives tierces qui fournissent leurs services gratuitement ou payants.
Avant d'aller aux solutions, nous supposons que vous avez un navigateur approprié installé sur votre ordinateur, como Chrome ou Firefox. En outre, l'URL exacte du site sera nécessaire pour le visiter.
Méthode 1: uso de document.lastModified
JavaScript a une commande astucieuse que vous pouvez utiliser pour vérifier la dernière date de mise à jour de n'importe quel site Web. Ceci peut être fait de deux façons; Vous pouvez exécuter la commande juste à l'intérieur de la barre d'adresse en haut ou vous pouvez ouvrir la console du navigateur sur le site Web et y exécuter la commande. Nous allons passer en revue les deux méthodes en commençant par la barre d'adresse.
-
Accédez à la page Web que vous souhaitez analyser. Maintenant, cliquez sur la barre d'adresse présente en haut et supprimez tout le texte à partir de là.
-
Écrivez maintenant la commande suivante à la main. Nous rencontrons plusieurs cas où la commande copier-coller ne fonctionne pas car Chrome supprime le mot-clé $ 0027javascript $ 0027.
javascript:alerte(document.lastModified)
-
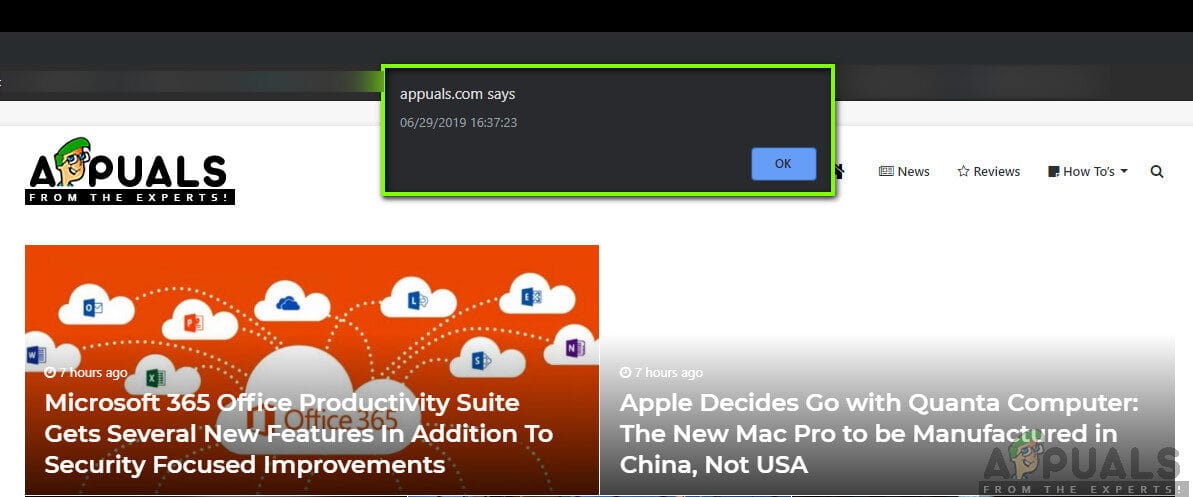
Maintenant, appuyez sur Entrée. Une boîte de notification JavaScript apparaîtra indiquant la date à laquelle le site Web a été modifié pour la dernière fois.
Une autre façon d'exécuter la commande consiste à utiliser la console de votre navigateur Web pendant que le site Web est ouvert en arrière-plan.. Suivez les étapes ci-dessous:
-
Ouvrez la page Web et cliquez sur F12 ou Ctrl + Changement + J pour accéder aux outils de développement (vous pouvez reproduire les étapes pour n'importe quel autre navigateur en consultant sa documentation).
-
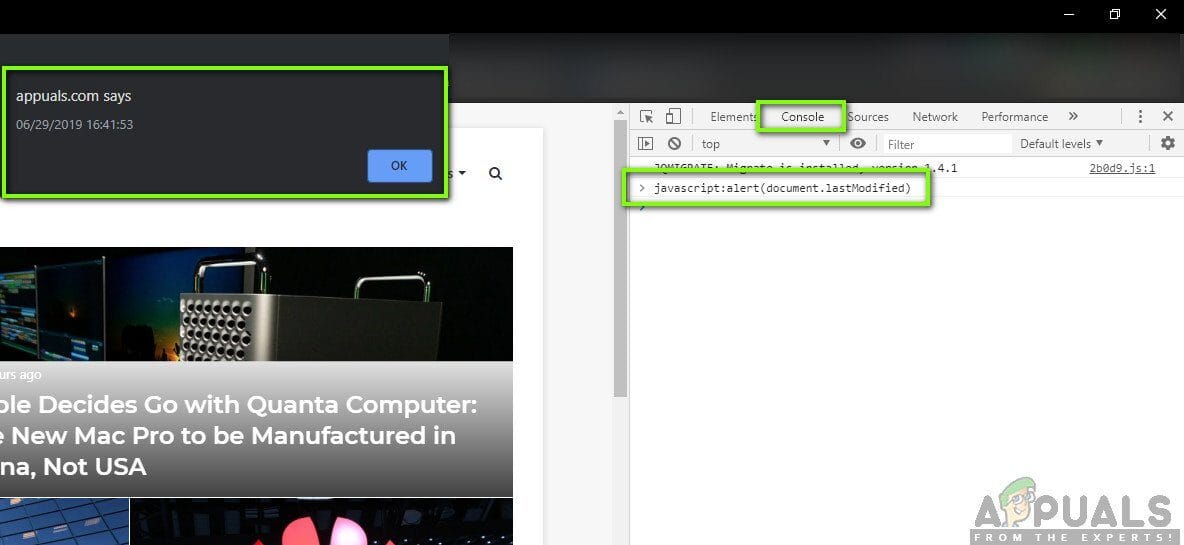
Maintenant, accédez à la console puis exécutez la commande suivante:
javascript:alerte(document.lastModified)
-
Comme dans la forme précédente, Une petite fenêtre apparaîtra informant de la dernière date de modification de la page web.

Méthode 2: utiliser le plan du site.XML
Les sitemaps permettent aux propriétaires de sites Web d'informer les robots d'exploration que certaines de leurs URL sont disponibles pour l'exploration. Il existe également des options supplémentaires dans les plans du site qui permettent aux webmasters d'inclure d'autres informations différentes., comme quand a-t-elle été mise à jour pour la dernière fois ou combien la page Web se met à jour au fil du temps (la fréquence). Nous allons en profiter et essayer d'extraire les dernières dates de mise à jour en utilisant cette méthode.
Noter: Il convient de noter que toutes les pages Web ne peuvent pas avoir la dernière date de modification à l'aide de plans de site. Si vous ne le trouvez pas, passez aux autres solutions ci-dessous.
-
Accédez à la page Web que vous souhaitez consulter.
-
Maintenant, ajoutez l'adresse suivante devant l'adresse Web que vous avez saisie dans la barre d'adresse.
/plan du site_index.xml
Par exemple, vérifier le code suivant:
Avant que: appuals.com Plus tard: appuals.com/sitemap_index.xml
-
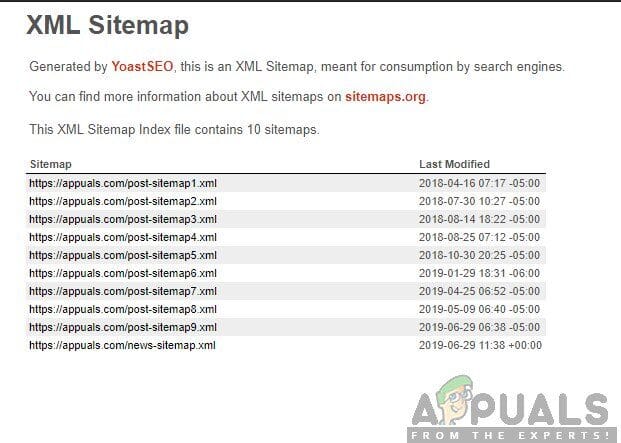
Ici, un tableau sera présenté répertoriant tous les plans de site que le site Web a avec la date de dernière modification.

Noter: Cela peut ne pas fournir une représentation précise, mais cela donnera une idée à l'utilisateur.
Solution 3: utiliser Archive.org
Une autre méthode utile pour avoir une idée de la dernière modification d'un site Web consiste à consulter Internet Archive.. Les archives Internet (également connu sous le nom de Wayback Machine) peut donner une idée approximative de la date de la dernière mise à jour du site Web ou s'il est actuellement mis à jour fréquemment. Notez que cela ne vous donnera pas la date “exact” de mettre à jour la page Web comme nous l'avons fait en utilisant JavaScript, mais peut te donner une idée approximative.
L'idée derrière Archive est qu'il prend des captures d'écran de différents sites Web et de leur contenu sur le Web et les enregistre à temps. Vous pouvez facilement vérifier les métadonnées ou consulter la copie archivée du site.
-
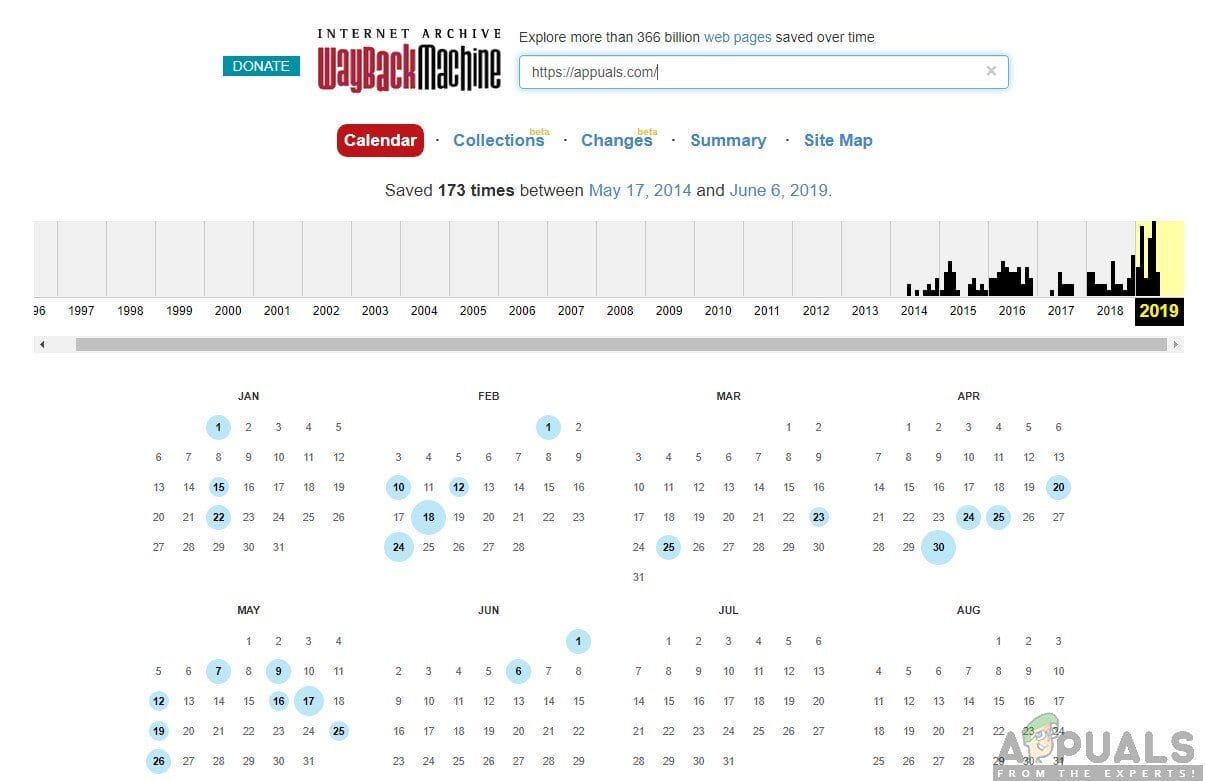
Accédez au site Web officiel des archives et entrez l'adresse du site Web dans la barre d'adresse présente en haut avec https également.
-
Maintenant, les métadonnées seront présentées à partir desquelles vous pouvez avoir une idée de la date de la dernière mise à jour ou vous pouvez également sélectionner l'option des sites Web archivés.

Méthode 4: créer des alertes google
Si vous souhaitez être averti instantanément d'un site Web lorsqu'il est mis à jour par les propriétaires ou les développeurs, vous pouvez opter pour les alertes Google. Google Alerts est un service qui permet aux utilisateurs de vérifier le changement de contenu. Cela se produit généralement lorsque les robots d'exploration de Google explorent le site Web et voient du contenu supplémentaire ajouté. Alors, avertir l'utilisateur en envoyant un e-mail à l'adresse e-mail de l'utilisateur enregistré dans Google Alertes. Veuillez noter que cela ne vous fournira pas la dernière date de modification, mais il fournira des alertes futures si des modifications sont apportées.
-
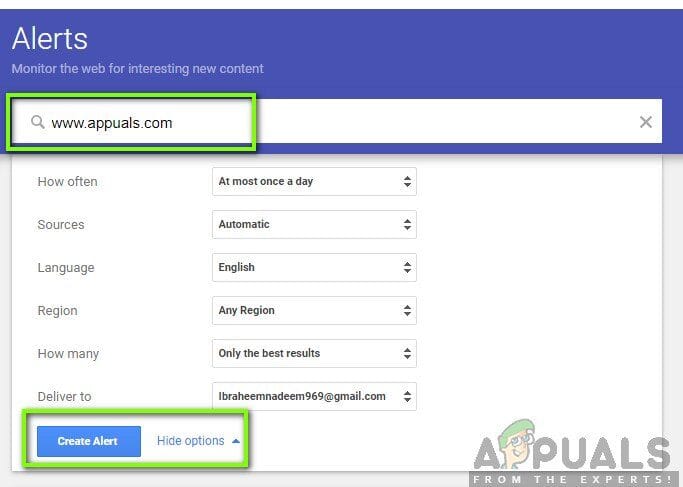
Accédez aux alertes officielles de Google. Vous pouvez être invité à vous connecter à votre compte, alors assurez-vous de faire.
-
Maintenant, vous devez créer une alerte pour le site. Entrez l'adresse du site Web dans la barre d'adresse en haut et cliquez sur Créer une alerte.

-
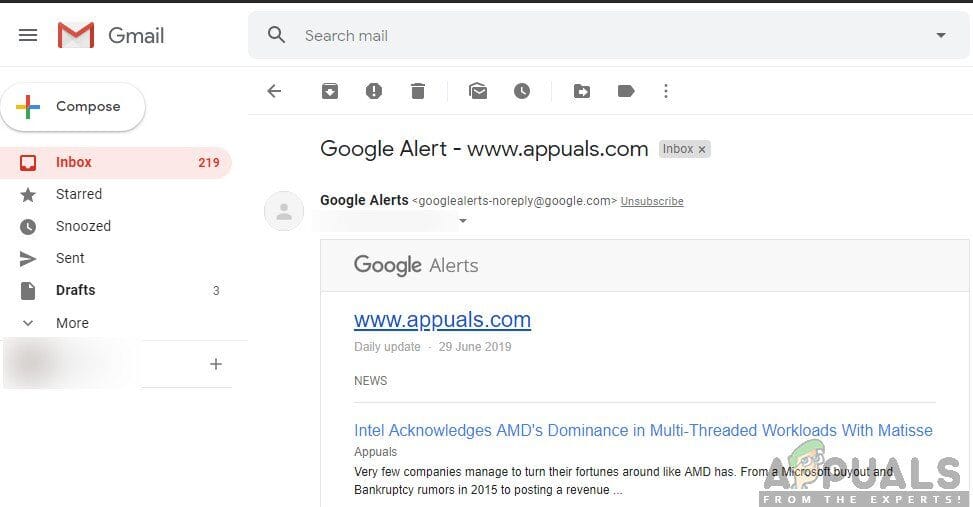
Vous pouvez même cliquer sur Afficher les options pour modifier les paramètres par défaut. Après avoir créé une alerte, vous recevrez des e-mails comme celui ci-dessous sur les mises à jour du site Web. Vous pouvez toujours supprimer les alertes à l'avenir en les supprimant de vos alertes Google.

Article similaire:
- Qu'est-ce que “Hôte de configuration moderne” et comment corriger l'utilisation élevée du disque en “Hôte de configuration moderne”?
- ▷ Comment corriger l'erreur 0x80300024 lors de l'installation de Windows
- ▷ Comment corriger l'erreur de délai de connexion au serveur Minecraft sous Windows?
- Comment utiliser le gestionnaire de mods Vortex?
- ▷ Qu'est-ce que nvbackend.exe et comment le corriger?
- Le 5 meilleurs éditeurs XML gratuits






