WordPress est l'un des les meilleures options pour gérer votre contenu Web. Bon, le but principal de ce site est de créer une page web. Pour cela, vous fournit tous les outils dont vous avez besoin et dont vous aurez besoin dans le futur de votre site web.
Bien que certaines de ces options et outils soient payants. Il est important de noter que les versions gratuites que WordPress vous propose, sont utilisés pour démarrer votre site Web. Eh bien, ils vous permettent de créer un article sur une page Web, qui est une option fondamentale pour créer du contenu sur votre site.
De la même forme, Une autre chose qui caractérise les sites Web et qui, sans aucun doute, ne peut manquer au vôtre, sont les images. Et est-ce juste imaginer une page Web couverte uniquement de texte, il nous est très difficile de s'y retrouver. ici se trouve le l'importance d'utiliser ce type de ressource au sein de votre site Web.
Cependant, utiliser des images ne consiste pas seulement à les télécharger sur votre site et c'est tout. Bon, nous devons prendre en compte plusieurs facteurs à l'avance, celles-ci sera vital pour que notre site se positionne parmi les premières places du moteur de recherche.
On parle d'optimisation des images, et WordPress, reconnaître ce besoin, nous propose un plugin pour cela. C'est ainsi que dans cet article nous allons vous expliquer comment optimiser les images téléchargées dans WordPress en utilisant le plugin wp Smush
Comment installer et configurer le plugin wp Smush dans WordPress?
Le processus d'installation n'est pas très différent des autres Plugins WordPress, tout comme le plugin Pixabay dans WordPress. Cependant, les étapes que vous devez suivre sont les suivantes:
- Vous devez d'abord saisir votre compte WordPress.
- En bas à gauche, nous verrons l'option Add-ons, on clique ici.
- Maintenant une fois dans le Section des plugins, nous entrons dans le moteur de recherche ‘WP SMUSH’.
- Lorsque le résultat est chargé, nous cliquons sur installer maintenant, puis l'activons.
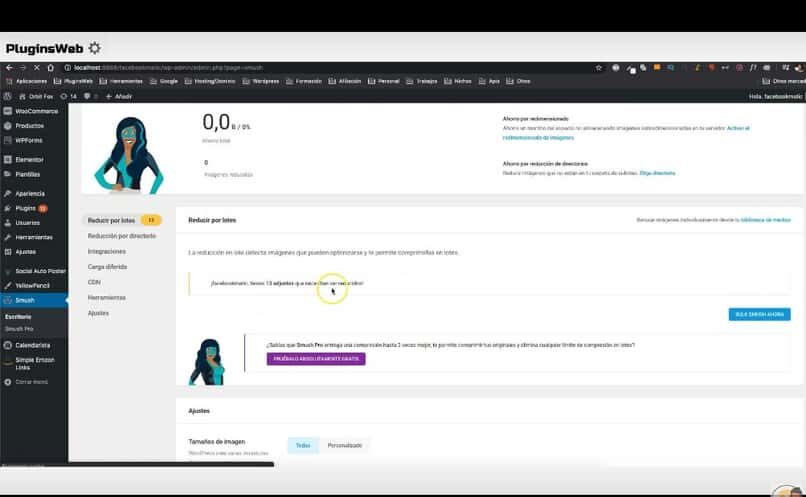
- Une fois activé, une nouvelle option apparaîtra sur le panneau latéral qui dit SMUSH. On clique là.
- Alors lui Paramètres Wp Smush.
- Parmi les scénarios figure celui de optimiser automatiquement les images, supprimer exif des images, chargement différé afin que les images soient chargées au fur et à mesure que l'utilisateur navigue dans la page. A vous de laisser ces options actives ou non.
- Lorsque l'assistant d'installation se termine, nous aurons accès à d'autres paramètres dans le plugin, comme la taille des images, limites de taille ou tailles qui ne nécessitent pas d'optimisation.
- Prêt maintenant votre plugin wp Smush est prêt pour commencer à compresser des images.
Comment optimiser les images WordPress avec les plugins Wp Smush: tutoriel complet.
Quand tu as plugin wp Smush installé et configuré, le processus de compression est assez simple. Les étapes que vous devez suivre sont:
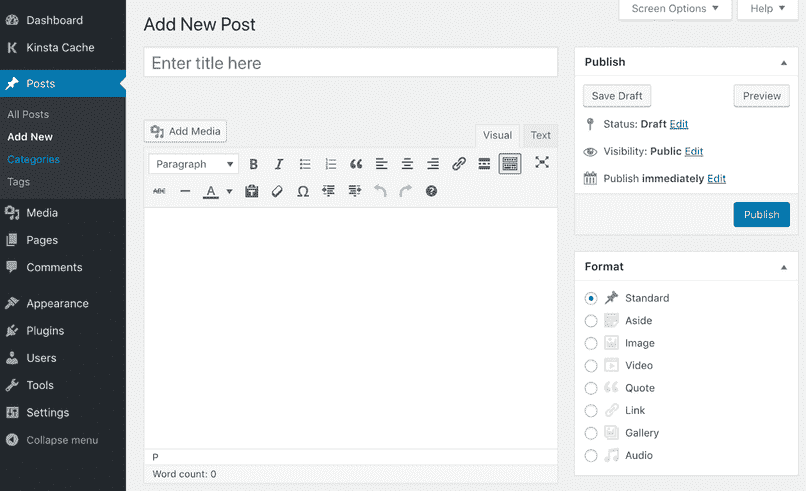
- Nous devons d'abord télécharger l'image dans notre bibliothèque WordPress.
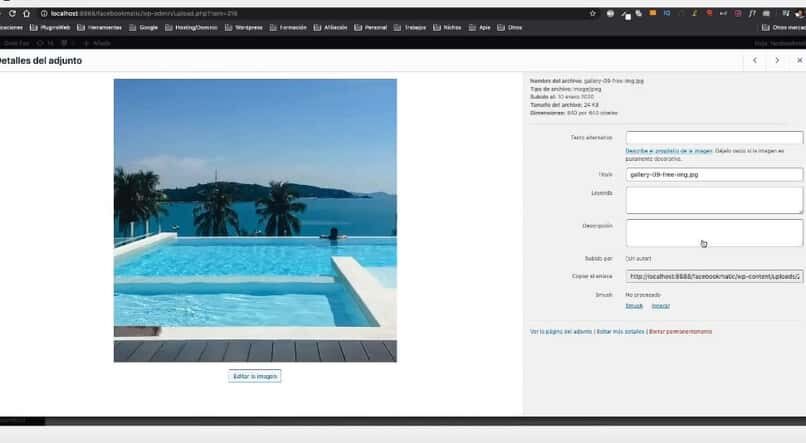
- Alors, il faut cliquer sur l'image de notre bibliothèque.
- En bas à droite, où il montre les données d'image, nous avons l'option SMUSH, on clique là.
- Le plugin agira automatiquement et optimisera cette image.
Ces étapes fonctionnent lorsque l'optimisation est spécifiquement requise. D'un autre côté, si ce que nous voulons c'est optimiser toutes les images de notre bibliothèque, nous devons retrouvez la rubrique WS SMASH et là nous trouverons la possibilité d'optimiser tout le contenu des images dans notre bibliothèque.
Quel autre plugin existe-t-il pour optimiser les images WordPress?
Éditeur de photos Windows 10
Avec notre image déjà choisie, nous faisons un clic droit pour ouvrir avec des photos, une application fournie avec Windows 10. Puis on passe aux trois points situés dans le coin supérieur droit de l'image, nous sélectionnons l'option pour changer la taille, Ce sera qu'ils nous proposeront quatre options, mais il faut choisir l'option pour définir des dimensions personnalisées.
Dans l'option pour définir des dimensions personnalisées, nous pouvons modifier la largeur, haute et qualité d'image. Il est conseillé de placer 1360 large, 815 grand et avec 60 qualité d'image. Ensuite, nous cliquons sur enregistrer une nouvelle copie de taille.
Smush pour WordPress
Avoir WordPress installé dans la barre de démarrage, vous avez la possibilité d'accessoires, nous cliquons sur les modules complémentaires, puis sur l'option d'en ajouter de nouveaux, nous cliquons pour procéder à l'installation de Smush, donner accepter, les nouveaux plugins démarrent.
La Smush ne fonctionne pas tout seul, ni automatiquement, Vous devez aller dans ses paramètres pour le configurer. Ensuite pour tester si Smush fonctionne nous allons sur une de nos pages dans notre WordPress, puis on clique sur edit with element, il lancera la fenêtre où vous configurerez l'image, DJing avec style, puis dans l'image de fond et enfin faites glisser l'image vers les images à optimiser.
Élémentor
C'est un éditeur visuel où vous n'avez qu'à faire glisser l'image et vous pouvez créer tout type de blog, boutique en ligne ou wordpress.
Ajouter à n'importe quel partage
Ce branchement sert à placer des barres à côté de votre image, c'est-à-dire, votre barre de médias sociaux pour que les gens partagent. En même temps, vous pouvez choisir vos icônes de réseaux sociaux à utiliser sur votre bar.
Se connecter Presse
Il permet personnaliser votre entrée WordPress, changer les couleurs, de l'argent, images d'arrière-plan, lettres ou textes et rendez votre page plus professionnelle.
reSmusch.it
L'idéal de ce branchement est de l'installer au début de l'utilisation de Worpress, c'est-à-dire, au moment où tu n'as pas d'image. Et en plus, reSmuch.it réduit sans perdre la qualité de votre image, optimise 121 images automatiquement après avoir configuré le plugin.
Optimiseur d'image EWWW
C'est un Plugin WordPress pour optimiser les images, nous allons sur WordPress et vous l'installerez puis vous l'activerez.
Vous devez ajuster l'optimisation de l'image EWWW, c'est-à-dire, modifier les valeurs d'optimisation. Par la suite, le plugin localise les images qui doivent être optimisées et juste en acceptant ou en optimisant les images, vous obtiendrez l'optimisation souhaitée.
De rien
La la plage de conversion et de compression est très bonne A différents niveaux de flexibilité, c'est-à-dire, Ordinaire, agressif et ultra. En outre, Il est payant et en installant le plug-in et en l'activant automatiquement, vous pouvez télécharger les images pour procéder à l'optimisation.
Pixel court
C'est un compresseur et optimiseur d'image fonctionne pour wordpress et autres gestionnaires de contenu.
TinyPNG
C'est une page Web qui optimise les ressources et les couleurs sans diminuer la qualité de l'image. Lorsque vous prenez une photo, nous le faisons glisser sur la page et attendons quelques minutes que la page passe par le processus d'optimisation.
Optimus
Optimus est un plugin pour réduire la taille, poids et la résolution sans perte de qualité d'image.
A quoi sert l'optimisation d'image WordPress ??
Quand nous sommes créer du contenu sur notre site Web, nous devons toujours accompagner nos articles d'images. C'est pourquoi nous sommes allés à une banque d'images. Cependant, ces images ne sont pas toujours de la taille et des dimensions que nous considérons optimales pour notre site.
Si nous téléchargeons des images non optimisées sur notre site, cette aura une influence négative sur le positionnement Web de la même. Par exemple, une des conséquences est que si l'image est trop lourde, le site mettra plus de temps à s'ouvrir, afin que les gens recherchent l'information sur un autre site Web.
De cette façon le trafic et le positionnement sont perdus. Ce qui se traduit par un gaspillage d'argent pour nous. De la même forme, si une image n'est pas optimisée, nous occuperions plus d'espace dans WordPress, rappelant que ce stockage est limité, télécharger des images lourdes ne sera pas une bonne pratique.
Article similaire:
- Comment supprimer un sous-menu WordPress: rapide et facile
- Comment installer et configurer le plugin 'TinyMCE’ de WordPress
- Serveurs cloud: Quels sont ces espaces virtuels et comment sont-ils utilisés?
- Comment rediriger les pages WordPress avec des plugins – Facilement
- Comment utiliser, configurer et intégrer le plugin de passerelle de paiement 'Redsys’ dans le bouton de paiement WordPress
- Comment créer une académie ou une plateforme de cours en ligne dans WordPress