Ci sono molti utenti su Internet che vogliono verificare la data di $ 0027 ultima modifica di $ 0027 da un sito web. Ciò può essere utile quando un utente sta analizzando il sito Web o desidera sapere quando il sito Web è stato aggiornato per motivi personali..

Esistono diversi modi per verificare quando un sito Web specifico è stato aggiornato o modificato. In questo caso, modifiche / Gli aggiornamenti indicano che i proprietari o gli sviluppatori del sito Web hanno modificato il contenuto o il layout del sito Web. Puoi controllare istantaneamente la data modificata usando il comando “document.lastModified”, oppure puoi anche impostare gli avvisi di Google per fare il lavoro per te, in modo da ricevere la notifica direttamente nella tua email.
Come si controlla quando una pagina web è stata modificata l'ultima volta??
Ecco alcuni dei modi in cui puoi controllare istantaneamente la data o impostare gli avvisi di conseguenza.
-
Utilizzo del comando JavaScript per controllare la data istantaneamente.
-
Usa le intestazioni HTTP dopo aver analizzato il sito web.
-
Usa la Sitemap XML aprendo la mappa del sito e controllando la data dell'ultima modifica.
-
Usa la ricerca Google passando parametri aggiuntivi al motore di ricerca.
-
Utilizzo dell'archivio Internet. La data dell'ultima modifica potrebbe non essere esatta, ma ti darà una vaga idea.
-
Utilizzare alternative di terze parti che forniscono i propri servizi gratuitamente o a pagamento.
Prima di andare alle soluzioni, supponiamo che tu abbia un browser adatto installato sul tuo computer, come Chrome o Firefox. Cosa c'è di più, l'URL esatto del sito sarà richiesto per visitarlo.
Metodo 1: uso de document.lastModified
JavaScript ha un comando elegante che puoi usare per controllare la data dell'ultimo aggiornamento di qualsiasi sito web. Questo può essere fatto in due modi; Puoi eseguire il comando appena all'interno della barra degli indirizzi in alto oppure puoi aprire la console del browser sul sito Web ed eseguire il comando lì. Esamineremo entrambi i metodi a partire dalla barra degli indirizzi.
-
Vai alla pagina web che vuoi analizzare. Ora, clicca sulla barra degli indirizzi presente in alto ed elimina tutto il testo da lì.
-
Ora scrivi a mano il seguente comando. Ci imbattiamo in diversi casi in cui il comando copia e incolla non funziona perché Chrome rimuove la parola chiave $ 0027javascript $ 0027.
javascript:mettere in guardia(document.lastModified)
-
Ora premi Invio. Apparirà una finestra di notifica JavaScript che indica la data dell'ultima modifica del sito web.
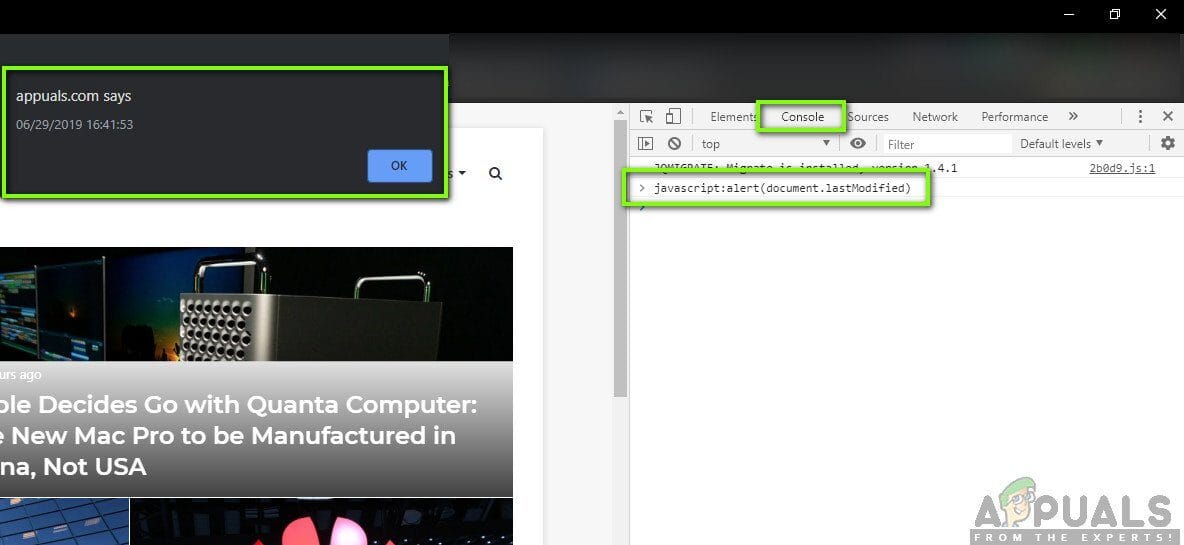
Un altro modo per eseguire il comando è tramite la console del browser Web mentre il sito Web è aperto in background. Segui i passaggi seguenti:
-
Apri la pagina web e fai clic su F12 o Ctrl + Spostare + J per accedere agli strumenti per sviluppatori (puoi replicare i passaggi per qualsiasi altro browser rivedendo la sua documentazione).
-
Ora, vai alla console quindi esegui il seguente comando:
javascript:mettere in guardia(document.lastModified)
-
Come nel modulo precedente, Apparirà una piccola finestra che informa della data dell'ultima modifica della pagina web.

Metodo 2: uso di Sitemap.XML
Le mappe del sito consentono ai proprietari di siti Web di informare i crawler Web che alcuni dei loro URL sono disponibili per la scansione. Ci sono anche opzioni aggiuntive nelle mappe del sito che consentono ai webmaster di includere altre informazioni diverse, ad esempio quando è stato aggiornato l'ultima volta o quanto si aggiorna la pagina web nel tempo (frequenza). Ne approfitteremo e proveremo a estrarre le ultime date di aggiornamento usando questo metodo.
Nota: Va notato che non tutte le pagine Web possono avere la data dell'ultima modifica utilizzando le mappe del sito. Se non lo trovi, passa alle altre soluzioni di seguito.
-
Vai alla pagina web che vuoi consultare.
-
Ora, aggiungi il seguente indirizzo davanti all'indirizzo web che hai inserito nella barra degli indirizzi.
/sitemap_index.xml
Ad esempio, controlla il seguente codice:
Prima: appuals.com Dopo: appuals.com/sitemap_index.xml
-
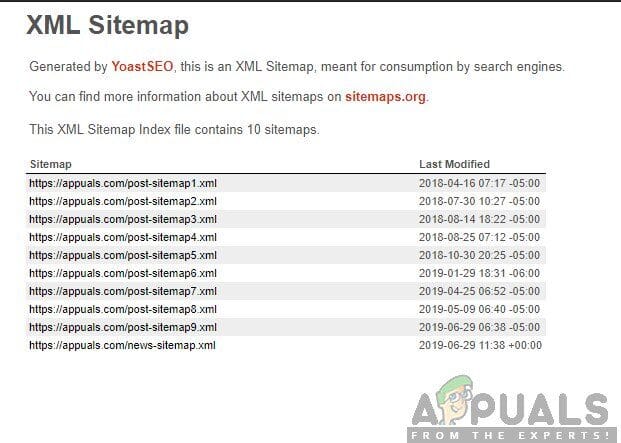
Qui, verrà presentata una tabella che elencherà tutte le sitemap che il sito ha insieme alla data dell'ultima modifica.

Nota: Questo potrebbe non fornire una rappresentazione accurata, ma darà all'utente un'idea.
Soluzione 3: usa Archive.org
Un altro metodo utile per avere un'idea di quando un sito web è stato modificato l'ultima volta è consultare l'Archivio Internet. L'archivio Internet (noto anche come Wayback Machine) può dare un'idea approssimativa di quando il sito è stato aggiornato l'ultima volta o se è attualmente aggiornato frequentemente. Nota che questo non ti darà la data “esatto” di aggiornare la pagina web come abbiamo fatto usando JavaScript, ma può darti una vaga idea.
L'idea alla base di Archive è che prende screenshot di diversi siti Web e dei loro contenuti sul Web e li salva in tempo. Puoi facilmente controllare i metadati o rivedere la copia archiviata del sito.
-
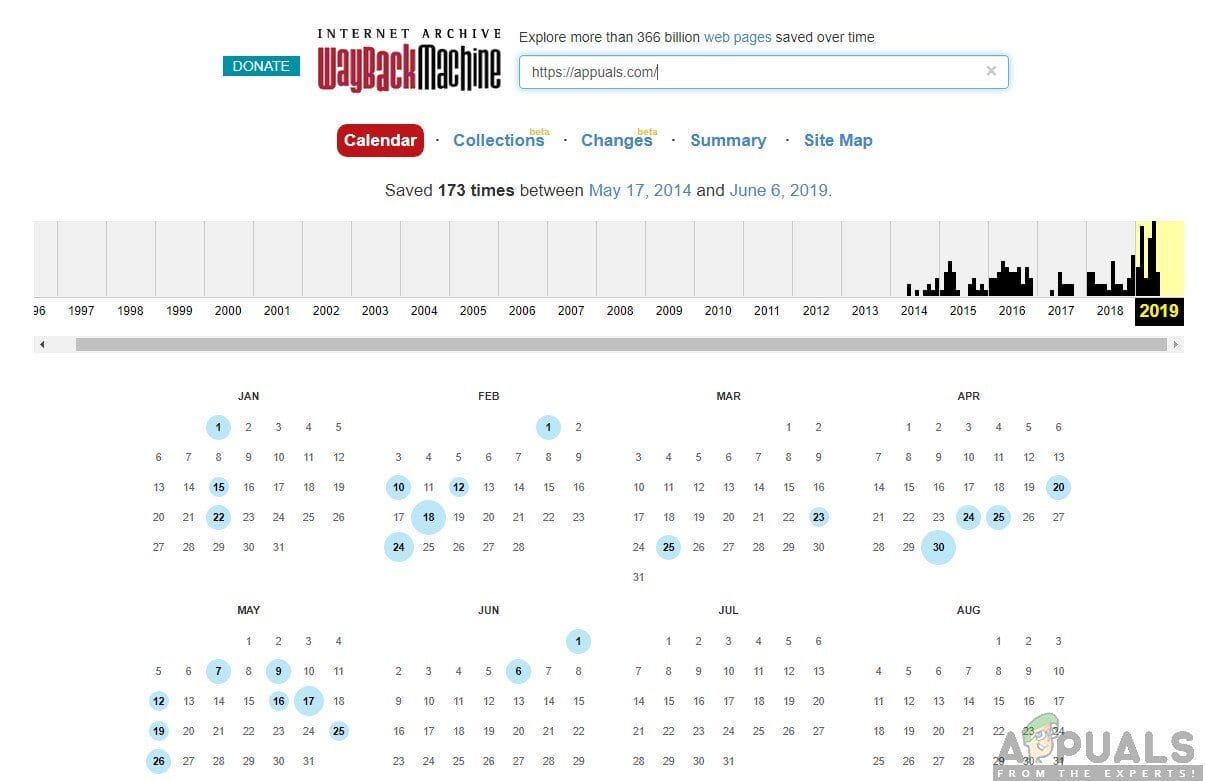
Naviga sul sito ufficiale dell'Archivio e inserisci l'indirizzo del sito nella barra degli indirizzi presente in alto insieme anche a https.
-
Ora verranno presentati i metadati da cui puoi avere un'idea della data dell'ultimo aggiornamento oppure puoi anche selezionare l'opzione siti Web archiviati.

Metodo 4: creare avvisi di google
Se vuoi essere immediatamente informato su un sito web quando viene aggiornato dai proprietari o dagli sviluppatori, puoi optare per gli avvisi di Google. Google Alert è un servizio che consente agli utenti di verificare la modifica del contenuto. Questo di solito accade quando i crawler di Google eseguono la scansione del sito Web e vedono contenuti aggiuntivi aggiunti. Dopo, avvisare l'utente inviando un messaggio di posta elettronica all'indirizzo di posta elettronica dell'utente registrato in Google Alert. Si prega di notare che questo non fornirà la data dell'ultima modifica, ma fornirà avvisi futuri se vengono apportate modifiche.
-
Vai agli avvisi ufficiali di Google. Potrebbe esserti chiesto di accedere al tuo account, quindi assicurati di farlo.
-
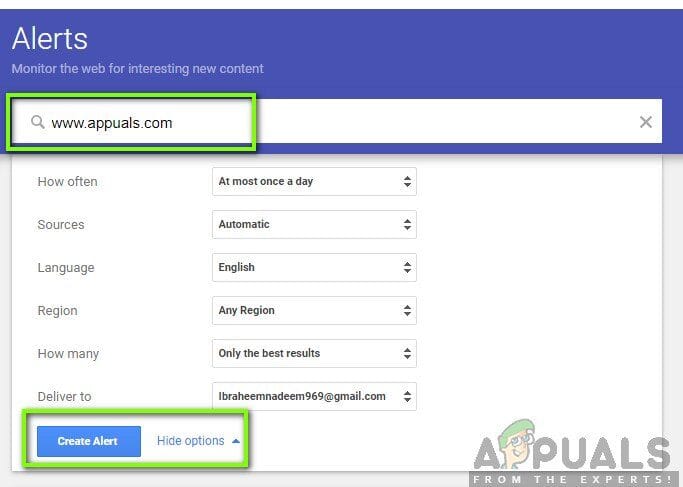
Ora, devi creare un avviso per il sito web. Inserisci l'indirizzo del sito web nella barra degli indirizzi in alto e fai clic su Crea avviso.

-
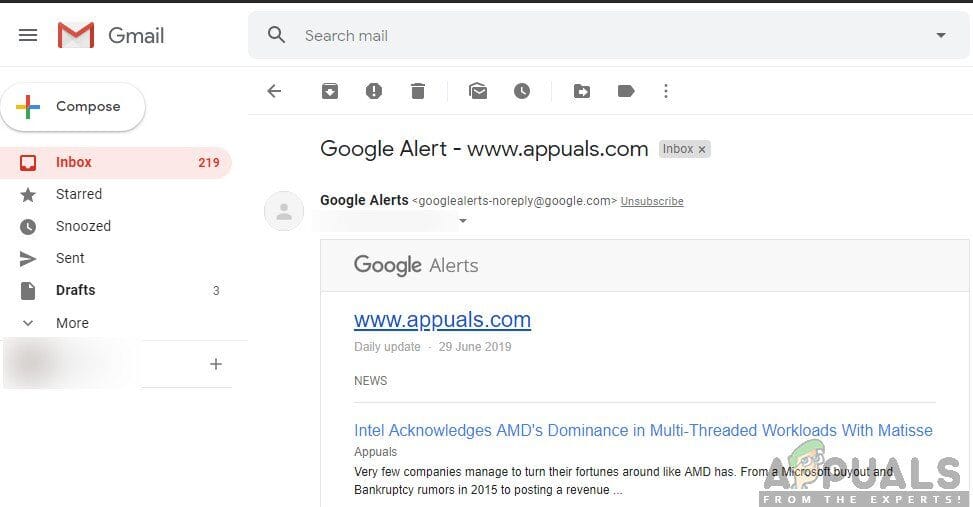
Puoi anche fare clic su Mostra opzioni per poter modificare le impostazioni predefinite. Dopo aver creato un avviso, riceverai e-mail come quella qui sotto sugli aggiornamenti del sito web. Puoi sempre rimuovere gli avvisi in futuro rimuovendoli dai tuoi avvisi di Google.

Articolo correlato:
- Che cos'è “Host di installazione moderna” e come correggere l'utilizzo elevato del disco tramite “Host di installazione moderna”?
- ▷ Come correggere l'errore 0x80300024 durante l'installazione di Windows
- ▷ Come correggere l'errore di timeout della connessione al server Minecraft su Windows?
- ▷ Come usare il Vortex Mod Manager?
- ▷ Che cos'è nvbackend.exe e come risolverlo?
- Il 5 i migliori editor XML gratuiti






