Il tema Divi facilita l'esperienza di creazione di un sito Web in WordPress, poiché consente di inserire un testo o un'immagine, fino a crea una galleria completa con loro in modo semplice.
Questa opzione ti consente visualizzare una serie di immagini come album semplicemente inserendo il modulo Divi appropriato in WordPress. Quindi puoi caricare una serie di immagini per facilitarne l'osservazione da parte degli utenti che accedono al tuo sito Web in WordPress.
così, Ti mostreremo i passaggi che devi seguire in modo che tu possa facilmente imparare come fare o creare un modulo galleria con Divi per WordPress.
Qual è l'attivazione della galleria Divi nel mio portale WordPress?
Il modulo Galleria Divi è una sezione del plugin WordPress con lo stesso nome. Questo giorno la possibilità di creare gallerie dove mostra le immagini che sono memorizzate nella libreria multimediale, questa aggiunta è molto utile, poiché la visualizzazione di foto o immagini della tua pagina web sarà più attraente per gli utenti che la visitano.
Con Divi puoi creare diversi tipi di gallerie ovunque sul tuo sito Web e ti consentirà di personalizzarli utilizzando diversi stili di transizioni come l'"effetto carosello"’ tra gli altri.

L'attivazione di questo modulo consiste in implementare l'estensione chiamata "Divi builder"’ su una nuova pagina con il tuo titolo e seleziona l'opzione 'costruisci da zero'. Da li, puoi iniziare a costruire la tua galleria in qualsiasi stile tu voglia.
Quali vantaggi mi porta la galleria Divi?
Tra i principali vantaggi del modulo Galleria Divi per WordPress è che ha una sezione molto versatile che ci permetterà di dargli un aspetto visivo più sorprendentepoiché possiamo impostare stili diversi per visualizzare le immagini.
Ha una vasta serie di strumenti con cui possiamo modificare i parametri, ad esempio: transizioni, filtri, animazioni, sfumature, spaziatura, fonti, design e sovrapposizioni tra gli altri aspetti.
Cosa c'è di più, il modulo funziona in integrazione con il "plugin Divi Theme"’ che completa lo stile che possiamo ottenere in generale.
Ottimizzazione delle immagini per il tuo sito web
Due, Attraverso Divi Builder ci dà la possibilità di lavorare insieme ad un software chiamato 'ImageRecycle', questo ci aiuterà a ottimizzare le immagini. Per questo dobbiamo scaricare questo componente aggiuntivo e attivare una licenza Dal menu di configurazione, procederemo alla configurazione della chiave API e salveremo la configurazione. Infine attiviamo solo l'ottimizzazione dei media.
Tag nelle tue immagini
Taggati Le immagini sono di solito una buona pratica per identificare le fotografie, in quanto ti aiuterà a gestire correttamente i file nella tua libreria multimediale; in questo modo sarà più facile per te utilizzarli e trovarli nella tua galleria e sarà migliore per l'utente del tuo sito web.
CSS personalizzato
Gli editor CSS personalizzati ti danno il utility per modificare l'aspetto del tema che hai impostato senza la necessità di creare un altro tema o preoccuparti di aggiornamenti che potrebbero alterare le modifiche che apportiamo; questo modulo è abilitato per impostazione predefinita.
Modifica gratuita delle immagini
WordPress non consente la modifica di cose complesse nelle immagini, può essere fatto modifica come ridimensionare, ruotare o ritagliare che può essere utile, ma se vogliamo apportare modifiche più professionali possiamo optare per un plug-in.

Procedura per aggiungere il modulo galleria nel mio WordPress
Uno dei modi migliori per ottenere il massimo dal sito Web che hai creato in WordPress è allestire una galleria su di esso attraverso il servizio Divi.
Perciò, il primo passo per creare un modulo galleria è creare una nuova pagina nell'opzione “pagine” mostrato in barra di sinistra nella finestra principale di WordPress, o in mancanza, apre una pagina che hai creato in precedenza. Devi selezionare la colonna e inserirai il modulo corrispondente in divi, che in questo caso è Gallery.
Una volta selezionato questo modulo, la nuova finestra ti mostrerà diverse caselle con una serie di opzioni, dovresti accedi alla 'galleria degli aggiornamenti’ così puoi procedere a caricare quelli che vuoi mostrare nella tua galleria WordPress. Tieni presente che devi prima avere le immagini che vuoi mettere sul tuo computer, Puoi scaricarli da Google Immagini o dalla banca immagini di tua scelta.
Finalmente, quando hai selezionato le immagini con cui vuoi creare la tua galleria in WordPress, alla fine devi solo seleziona l'opzione "aggiungi alla galleria"’.
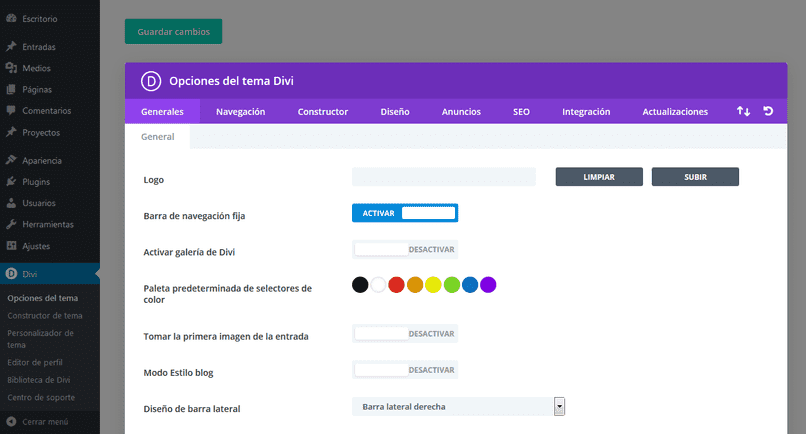
Come posso accedere al pannello di configurazione Divi??
Per accedere alle impostazioni Divi dobbiamo andare al pannello delle opzioni in WordPress e clicca su Divi, quindi accediamo alle "opzioni del tema"’ e verrà visualizzato il menu di configurazione generale tra gli altri parametri.
Come modificare un modulo galleria con Divi per WordPress?
Il gallerie di immagini Sono uno dei migliori strumenti che puoi utilizzare per visualizzare più foto sulla tua pagina WordPress., senza dover caricare immagine per immagine.
Perciò, una volta che hai caricato la galleria utilizzando il modulo e i passaggi che ti abbiamo mostrato in precedenza, Noterai che una volta selezionata l'opzione "aggiungi alla galleria", le immagini selezionate vengono visualizzate in una finestra di modifica. Ha il nome di "Modifica galleria"’ e mostra un'opzione sulle immagini caricate in detta galleria che ti consente di eliminare qualsiasi immagine che hai deciso di non caricare.
Cosa c'è di più, questa finestra ti permette anche trascina le immagini per adattare la location a tuo piacimento. In questo modo, puoi impostare l'ordine in cui le immagini vengono visualizzate nella tua galleria WordPress a tua discrezione.
Quindi, una volta terminato il processo di modifica, basta selezionare l'opzione ‘aggiorna la galleria ‘ visualizzato nell'angolo in basso a destra della finestra di modifica.
In questo modo avrai modificato con successo la galleria, con le immagini che preferisci, che hai caricato sul tuo sito Web WordPress.

Come salvare un modulo galleria con Divi per WordPress
Divi è una delle migliori opzioni in termini di carica elementi sul tuo sito web è, perché questo servizio ti permette di inserire un video autoplay in WordPress in modo semplice, per creare gallerie di immagini su di esso.
Perciò, una volta che hai finito con processo di modifica nel modulo galleria e hai selezionato l'opzione 'aggiorna galleria'. Verrà caricata una nuova finestra con una serie di caselle che mostrano varie opzioni che devi specificare prima di selezionare il salvataggio finale.
Quindi, nella sezione design è necessario configurare l'opzione 'griglia', noterai che viene spostata una nuova colonna nella quale devi inserire il numero esatto di immagini che hai caricato nella tua galleria. Successivamente, le opzioni “mostra titolo e sottotitolo” e “mostra l'impaginazione” sarà attivato per impostazione predefinita.
Queste opzioni sono fondamentalmente per la persona nota il titolo o il nome dell'immagine mentre incombe su di lui. Perciò, disattivarli o lasciarli come tali dipenderà dai tuoi criteri.
Finalmente, una volta che hai finito di configurare questa sezione secondo le tue preferenze, Dovrai solo selezionare l'opzione "Salva ed esci"’ e poi 'Posta'. così farai ha creato un modulo galleria con Divi per WordPress con successo.
Articolo correlato:
- Come esportare i widget di WordPress in una pagina diversa
- Server cloud: Cosa sono questi spazi virtuali e come vengono utilizzati?
- Complemento Wp Smush: Ottimizzare le immagini di WordPress in modo semplice
- Come reindirizzare le pagine di WordPress con i plugin – Facilmente
- Come usare, configurare e integrare il "plug-in per gateway di pagamento Redsys"’ nel pulsante di pagamento di WordPress
- Come creare un'accademia o una piattaforma di corsi online in WordPress






