WordPress è uno di le migliori opzioni per gestire i tuoi contenuti web. Bene, lo scopo principale di questo sito è creare una pagina web. Per questo, ti fornisce tutti gli strumenti di cui hai bisogno e di cui avrai bisogno nel futuro del tuo sito web.
Sebbene alcune di queste opzioni e strumenti siano a pagamento. È importante notare che le versioni gratuite che WordPress ti offre, sono usati per avviare il tuo sito web. Bene, ti permettono di creare un articolo su una pagina web, che è un'opzione fondamentale per creare contenuti sul tuo sito.
Allo stesso modo, Un'altra cosa che caratterizza i siti web e senza dubbio non può mancare nel tuo, sono le immagini. Ed è solo immaginare una pagina web coperta solo di testo?, rende molto difficile per noi navigare attraverso di essa. qui giace il l'importanza di utilizzare questo tipo di risorsa all'interno del tuo sito web.
tuttavia, usare le immagini non è solo caricarle sul tuo sito e basta. Bene, dobbiamo prendere in considerazione diversi fattori in anticipo, queste sarà vitale per il posizionamento del nostro sito tra i primi posti del motore di ricerca.
Stiamo parlando di ottimizzazione delle immagini, e WordPress, riconoscere questa esigenza, ci offre un plugin per questo. Ecco come spiegheremo in questo articolo come ottimizzare le immagini caricate in WordPress usando il plugin wp Smush
Come installare e configurare il plugin wp Smush in WordPress?
Il processo di installazione non è molto diverso dagli altri Plugin WordPress, proprio come il plugin Pixabay in WordPress. tuttavia, i passaggi che devi seguire sono i seguenti:
- Per prima cosa devi inserire il tuo Account WordPress.
- In basso a sinistra, vedremo l'opzione Componenti aggiuntivi, clicchiamo qui.
- Ora una volta nel Sezione plugin, entriamo nel motore di ricerca 'WP SMUSH'.
- Quando il risultato viene caricato, facciamo clic su Installa ora e poi lo attiviamo.
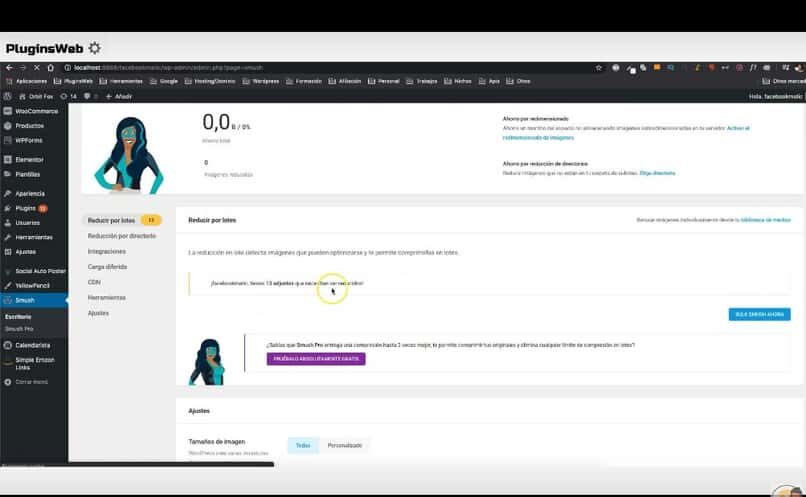
- Una volta attivato, una nuova opzione apparirà sul pannello laterale che dice SMUSH. Clicchiamo lì.
- Così lui Impostazioni di Wp Smush.
- Tra gli scenari c'è quello di ottimizza automaticamente le immagini, rimuovi exif dalle immagini, caricamento lento in modo che le immagini vengano caricate mentre l'utente naviga all'interno della pagina. Sta a te lasciare queste opzioni attive o meno.
- Al termine della procedura guidata di configurazione, avremo accesso ad altre impostazioni all'interno del plugin, come la dimensione delle immagini, limiti di dimensione o dimensioni che non richiedono ottimizzazione.
- Pronto ora il tuo plugin wp Smush è pronto per iniziare a comprimere le immagini.
Come ottimizzare le immagini di WordPress con i plugin Wp Smush: tutorial completo.
Quando hai Plugin wp Smush installato e configurato, il processo di compressione è abbastanza semplice. I passaggi che devi seguire sono:
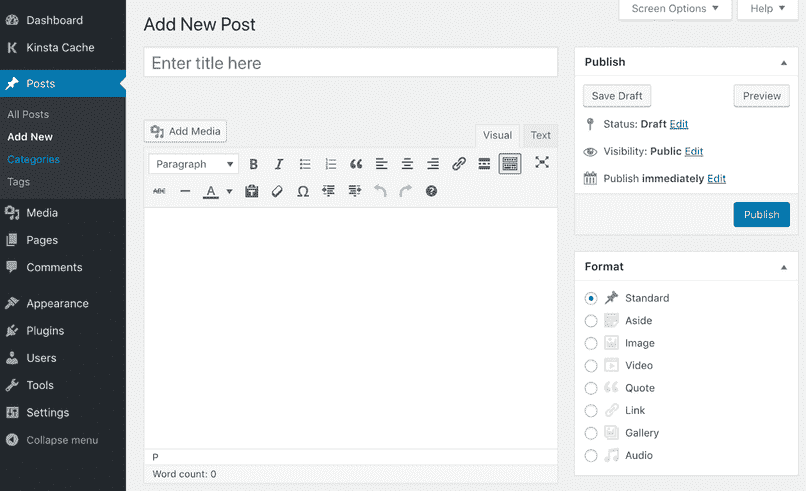
- dobbiamo prima carica l'immagine nella nostra libreria WordPress.
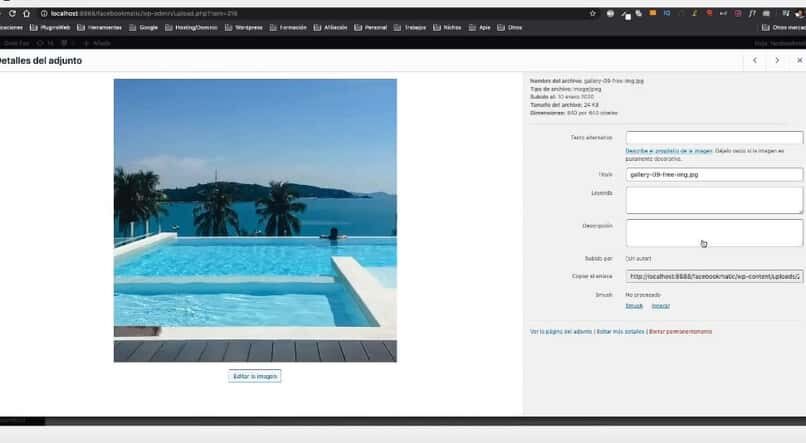
- Dopo, dobbiamo cliccare sull'immagine della nostra libreria.
- In basso a destra, dove mostra i dati dell'immagine, abbiamo l'opzione SMUSH, clicchiamo lì.
- Il plugin agirà automaticamente e ottimizzerà quell'immagine.
Questi passaggi funzionano quando l'ottimizzazione è specificamente richiesta. In secondo luogo, se quello che vogliamo è ottimizzare tutte le immagini nella nostra libreria, dobbiamo trova la sezione WS SMASH e lì troveremo l'opzione per ottimizzare tutto il contenuto delle immagini nella nostra libreria.
Quale altro plugin esiste per ottimizzare le immagini di WordPress??
Editor di foto di Windows 10
Con la nostra immagine già scelta, facciamo clic con il tasto destro per aprire con le foto, un'applicazione fornita con Windows 10. Quindi andiamo ai tre punti situati nell'angolo in alto a destra dell'immagine, selezioniamo l'opzione per cambiare taglia, Sarà che ci daranno quattro opzioni, ma dobbiamo scegliere l'opzione per definire le dimensioni personalizzate.
Nell'opzione per definire dimensioni personalizzate possiamo modificare la larghezza, alta e qualità dell'immagine. Si consiglia di posizionare 1360 Ampio, 815 alto e con 60 qualità dell'immagine. Quindi facciamo clic su salva una nuova copia di dimensioni.
Smush per WordPress
Avere WordPress installato nella barra di avvio, hai la possibilità di accessori, clicchiamo sui componenti aggiuntivi, quindi sull'opzione per aggiungerne di nuovi facciamo clic per procedere con l'installazione di Smush, dare accettare, iniziano i nuovi plugin.
Il Smush non funziona da solo, né automaticamente, Devi andare nelle sue impostazioni per configurarlo. Quindi per testare se Smush funziona andiamo su una delle nostre pagine nel nostro WordPress, quindi facciamo clic su modifica con elemento, lancerà la finestra in cui configurerai l'immagine, DJ con stile, quindi nell'immagine di sfondo e infine trascina l'immagine sulle immagini per ottimizzare.
elementor
È un editor visivo in cui devi solo trascinare l'immagine e puoi creare qualsiasi tipo di blog, negozio online o wordpress.
Aggiungi a qualsiasi condivisione
Questo collegamento serve a posiziona le barre accanto alla tua immagine, vale a dire, la tua barra dei social media per le persone da condividere. Allo stesso tempo, puoi scegliere le icone dei tuoi social media da utilizzare sulla tua barra.
Accedi Premi
Permette personalizza l'input di WordPress, cambiare i colori, soldi, immagini di sfondo, lettere o testi e rendi la tua pagina più professionale.
reSmusch.it
L'ideale di questo plug-in è installarlo all'inizio dell'utilizzo di Worpress, vale a dire, nel momento in cui non hai alcuna immagine. E per di più, reSmuch.it riduce senza perdere la qualità della tua immagine, ottimizza 121 immagini automaticamente dopo aver configurato il plugin.
Ottimizzatore di immagini EWWW
È un Plugin WordPress per ottimizzare le immagini, andiamo su WordPress e lo installerai e poi lo attiverai.
Devi regolare l'ottimizzazione dell'immagine EWWW, vale a dire, modificare i valori di ottimizzazione. Successivamente il plugin individua le immagini che devono essere ottimizzate e semplicemente accettando o ottimizzando le immagini si otterrà l'ottimizzazione desiderata.
Prego
Il il range di conversione e compressione è molto buono Ha vari livelli di flessibilità, vale a dire, normale, aggressivo e ultra. Cosa c'è di più, È pay-per-use e installando il pluging e attivandolo in automatico è possibile caricare le immagini per procedere con l'ottimizzazione.
ShortPixel
È un compressore e ottimizzatore di immagini funziona per wordpress e altri gestori di contenuti.
TinyPNG
È una pagina web che ottimizza risorse e colori senza diminuire la qualità dell'immagine. Quando si scatta una foto, lo trasciniamo sulla pagina e aspettiamo alcuni minuti che la pagina passi attraverso il processo di ottimizzazione.
Optimus
Optimus è un plugin per ridurre le dimensioni, il peso e risoluzione senza perdere la qualità dell'immagine.
A cosa serve l'ottimizzazione delle immagini di WordPress??
Quando siamo creazione di contenuti sul nostro sito web, abbiamo sempre bisogno di accompagnare i nostri articoli con immagini. Ecco perché siamo andati in una banca di immagini. tuttavia, queste immagini non sono sempre le dimensioni e le dimensioni che consideriamo ottimali per il nostro sito.
Se carichiamo immagini non ottimizzate sul nostro sito, questo influenzerà negativamente il posizionamento sul web Dello stesso. Ad esempio, una delle conseguenze è che se l'immagine è troppo pesante, il sito impiegherà più tempo ad aprirsi, così le persone cercheranno le informazioni su un altro sito web.
In questo modo traffico e posizionamento si perdono. Il che si traduce in uno spreco di denaro per noi. Allo stesso modo, se un'immagine non è ottimizzata occuperemmo più spazio in WordPress, ricordando che questo spazio di archiviazione è limitato, caricare immagini pesanti non sarà una buona pratica.
Articolo correlato:
- Come rimuovere un sottomenu di WordPress: facile e veloce
- Come installare e configurare il "plug-in TinyMCE"’ di WordPress
- Server cloud: Cosa sono questi spazi virtuali e come vengono utilizzati?
- Come reindirizzare le pagine di WordPress con i plugin – Facilmente
- Come usare, configurare e integrare il "plug-in per gateway di pagamento Redsys"’ nel pulsante di pagamento di WordPress
- Come creare un'accademia o una piattaforma di corsi online in WordPress