Existem muitos usuários na Internet que desejam verificar a data de $ 0027 última modificação de $ 0027 de um site. Isso pode ser útil quando um usuário está analisando o site ou deseja saber quando o site foi atualizado por motivos pessoais..

Existem várias maneiras de verificar quando um site específico foi atualizado ou modificado. Neste caso, modificações / Atualizações significam que os proprietários ou desenvolvedores do site alteraram o conteúdo ou layout do site. Você pode verificar instantaneamente a data de modificação usando o comando “document.lastModified”, ou você pode até configurar alertas do Google para fazer o trabalho por você, para que você receba a notificação diretamente em seu e-mail.
Como você verifica quando uma página da web foi modificada pela última vez?
Aqui estão algumas maneiras de verificar a data instantaneamente ou definir alertas de acordo.
-
Usando o comando JavaScript para verificar a data instantaneamente.
-
Use cabeçalhos HTTP após analisar o site.
-
Use o Sitemap XML abrindo o mapa do site e verificando a data da última modificação.
-
Use a pesquisa do Google passando parâmetros adicionais para o mecanismo de pesquisa.
-
Usando o Arquivo da Internet. A data da última modificação pode não ser exata, mas vai te dar uma ideia aproximada.
-
Use alternativas de terceiros que fornecem seus serviços gratuitamente ou pagos.
Antes de ir para as soluções, presumimos que você tenha um navegador adequado instalado em seu computador, como Chrome o Firefox. O que mais, o URL exato do site será necessário para visitá-lo.
Método 1: uso de document.lastModified
JavaScript tem um comando bacana que você pode usar para verificar a data da última atualização de qualquer site. Isso pode ser feito de duas maneiras; Você pode executar o comando apenas dentro da barra de endereço na parte superior ou você pode abrir o console do navegador no site e executar o comando lá. Examinaremos os dois métodos, começando com a barra de endereço.
-
Navegue até a página da web que deseja analisar. Agora, clique na barra de endereço presente na parte superior e exclua todo o texto de lá.
-
Agora escreva o seguinte comando manualmente. Encontramos vários casos em que o comando copiar e colar não funciona porque o Chrome remove a palavra-chave $ 0027javascript $ 0027.
javascript:alerta(document.lastModified)
-
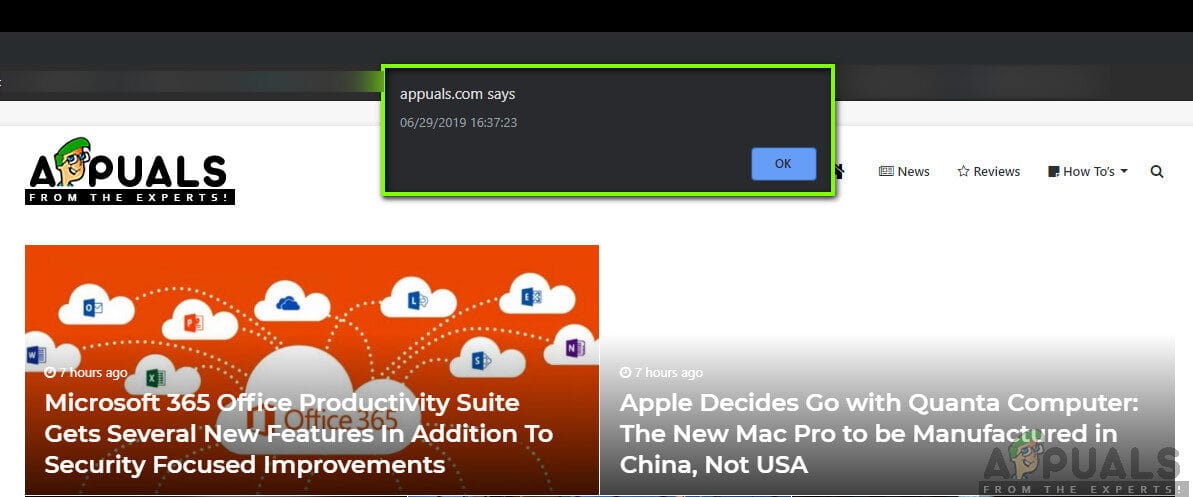
Agora pressione Enter. Uma caixa de notificação de JavaScript aparecerá indicando a data em que o site foi modificado pela última vez.
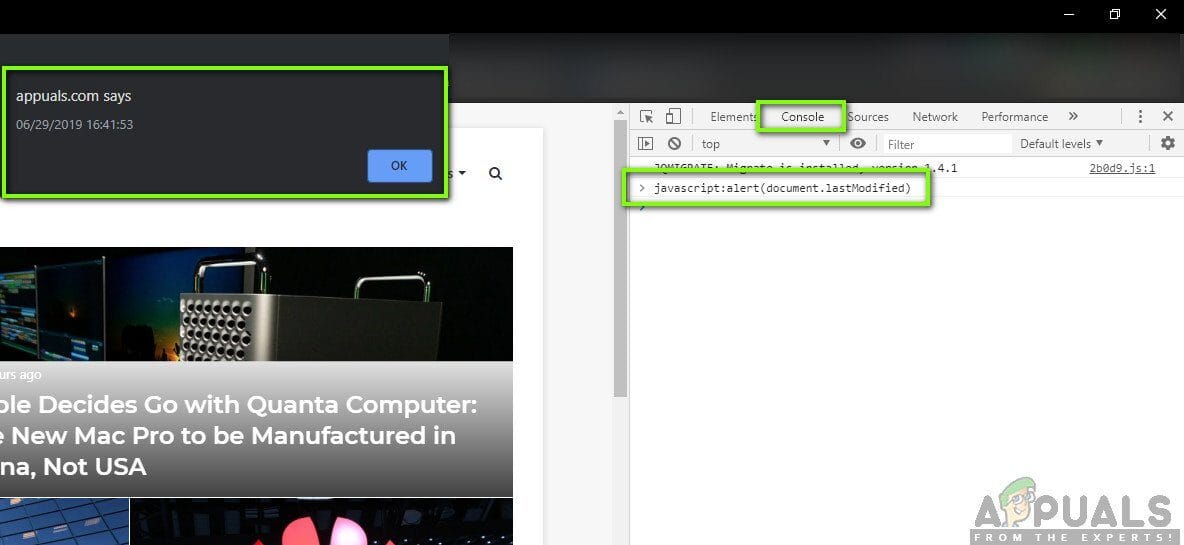
Outra forma de executar o comando é por meio do console do navegador da Web enquanto o site está aberto em segundo plano. Siga os passos abaixo:
-
Abra a página da web e clique em F12 ou Ctrl + Mudança + J para acessar as ferramentas do desenvolvedor (você pode replicar as etapas para qualquer outro navegador revisando sua documentação).
-
Agora, navegue até o console e execute o seguinte comando:
javascript:alerta(document.lastModified)
-
Como no formulário anterior, Uma pequena janela aparecerá informando da data da última modificação da página web.

Método 2: uso de Sitemap.XML
Os Sitemaps permitem que os proprietários de sites informem aos rastreadores da web que alguns de seus URLs estão disponíveis para rastreamento. Existem também opções adicionais nos mapas do site que permitem aos webmasters incluir outras informações diferentes, como quando foi a última atualização ou quanto a página da web é atualizada ao longo do tempo (frequência). Tiraremos vantagem disso e tentaremos extrair as datas de atualização mais recentes usando este método.
Observação: Deve-se notar que nem todas as páginas da web podem ter a data da última modificação usando mapas de sites. Se você não consegue encontrar, pule para as outras soluções abaixo.
-
Navegue até a página da web que deseja consultar.
-
Agora, adicione o seguinte endereço antes do endereço da web que você inseriu na barra de endereço.
/sitemap_index.xml
Por exemplo, verifique o seguinte código:
Antes: appuals.com Depois de: appuals.com/sitemap_index.xml
-
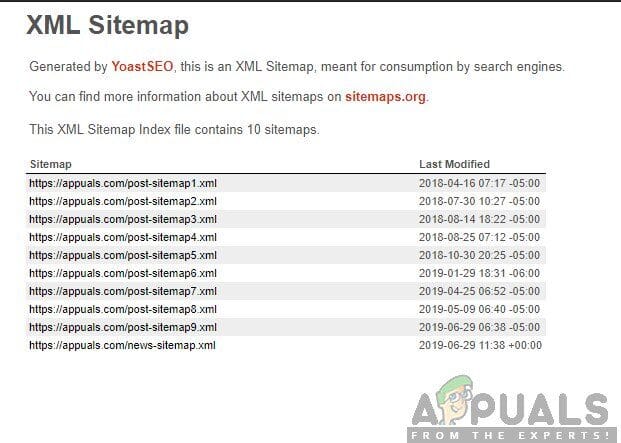
Aqui, será apresentada uma tabela que listará todos os sitemaps que o site possui junto com a data da última modificação.

Observação: Isso pode não fornecer uma representação precisa, mas dará ao usuário uma ideia.
Solução 3: use Archive.org
Outro método útil para ter uma ideia de quando um site foi modificado pela última vez é consultar o Internet Archive. O Arquivo da Internet (também conhecido como Wayback Machine) pode dar uma ideia aproximada de quando o site foi atualizado pela última vez ou se ele é atualizado com frequência. Observe que isso não lhe dará a data “exato” de atualizar a página da web como fizemos usando JavaScript, mas posso te dar uma ideia aproximada.
A ideia por trás do Archive é que ele tira capturas de tela de diferentes sites e seus conteúdos na web e os salva a tempo. Você pode facilmente verificar os metadados ou revisar a cópia arquivada do site.
-
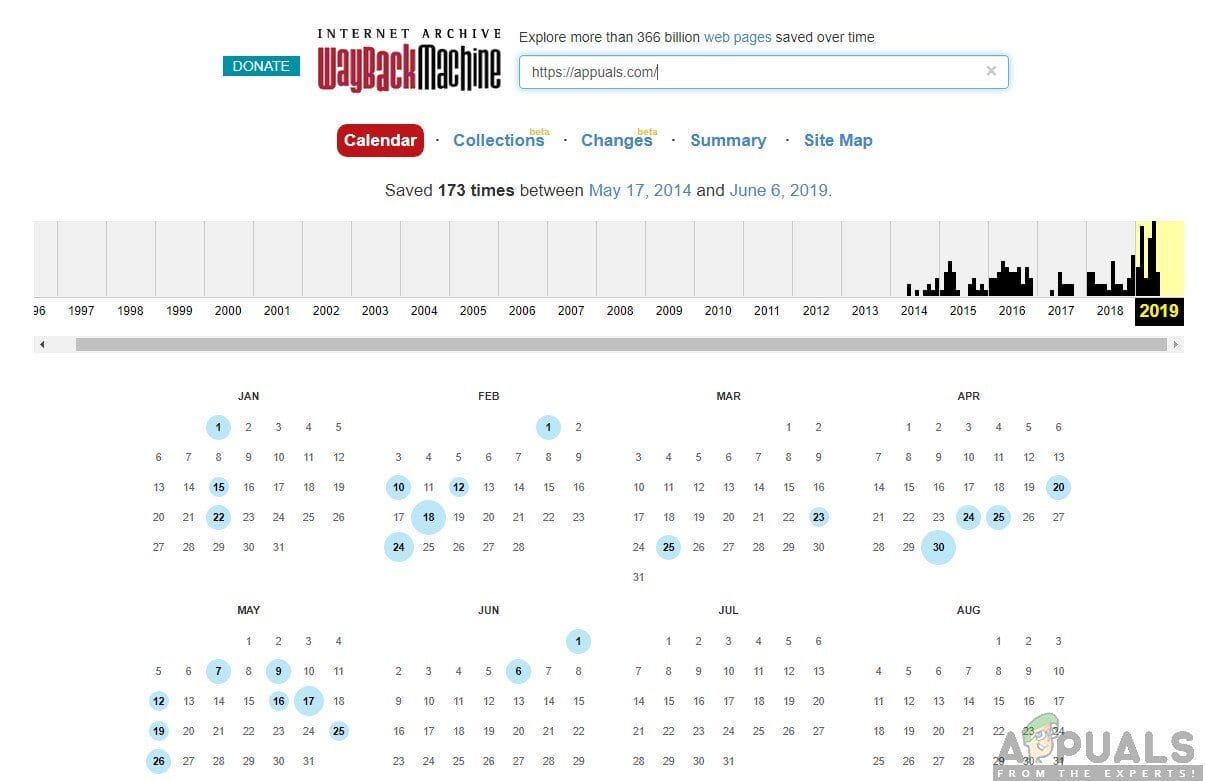
Navegue até o site oficial do Arquivo e digite o endereço do site na barra de endereços presente na parte superior junto com https também.
-
Agora os metadados serão apresentados de onde você pode ter uma ideia da data da última atualização ou você também pode selecionar a opção de sites arquivados.

Método 4: criar alertas google
Se você deseja ser notificado instantaneamente sobre um site quando ele for atualizado pelos proprietários ou desenvolvedores, você pode optar por alertas do Google. Alertas do Google é um serviço que permite aos usuários verificar a mudança de conteúdo. Isso geralmente acontece quando os rastreadores do Google rastreiam o site e veem conteúdo adicional adicionado. Mais tarde, notificar o usuário enviando uma mensagem de e-mail para o endereço de e-mail do usuário cadastrado nos Alertas do Google. Observe que isso não fornecerá a data da última modificação, mas fornecerá alertas futuros se alguma modificação for feita.
-
Navegue até os alertas oficiais do Google. Pode ser solicitado que você faça login em sua conta, então certifique-se de fazer.
-
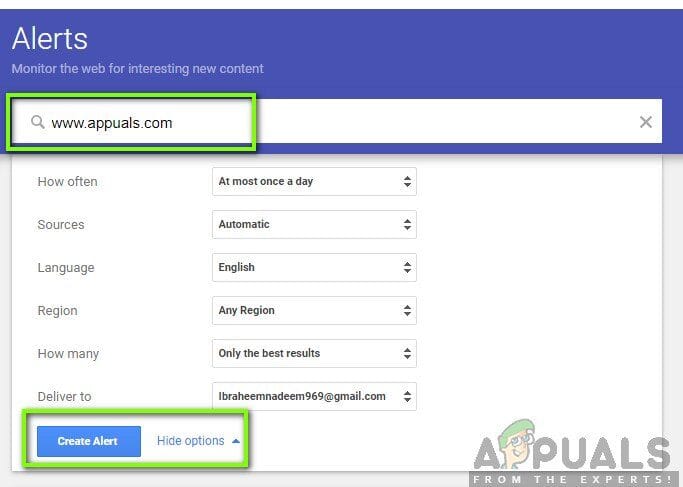
Agora, você deve criar um alerta para o site. Digite o endereço do site na barra de endereço na parte superior e clique em Criar Alerta.

-
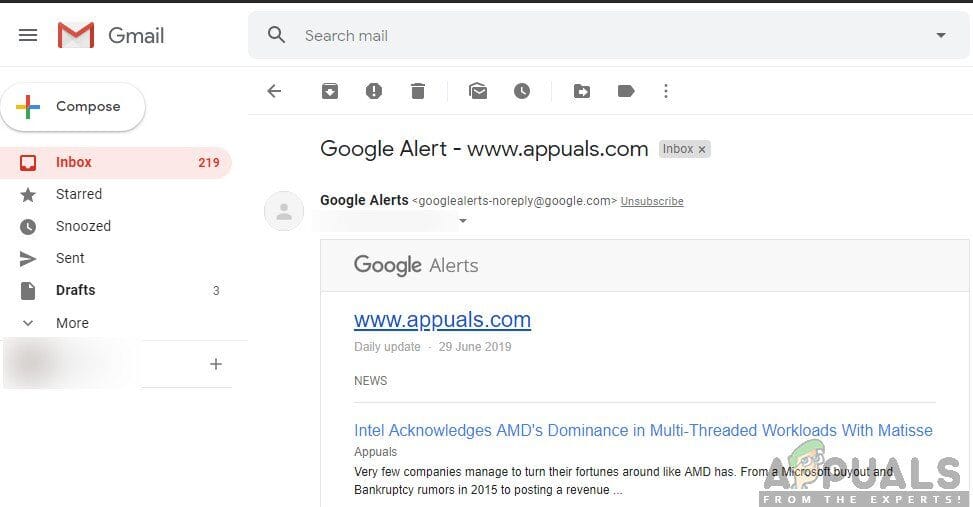
Você pode até clicar em Mostrar opções para alterar as configurações padrão. Depois de criar um alerta, você receberá e-mails como este abaixo sobre atualizações do site. Você sempre pode remover alertas no futuro, removendo-os de seus alertas do Google.

Postagem Relacionada:
- ▷ O que é “Host de configuração moderna” e como consertar o alto uso do disco por “Host de configuração moderna”?
- ▷ Como corrigir o erro 0x80300024 ao instalar o Windows
- ▷ Como corrigir erro de tempo limite de conexão do servidor do Minecraft no Windows?
- ▷ Como usar o Vortex Mod Manager?
- ▷ O que é nvbackend.exe e como corrigi-lo?
- ▷ o 5 melhores editores XML gratuitos






