O tema Divi facilita a experiência de criação de um site em WordPress, uma vez que permite inserir um texto ou imagem, até crie uma galeria completa com eles de uma forma simples.
Esta opção permite que você exibir uma série de imagens como um álbum, simplesmente inserindo o módulo Divi apropriado no WordPress. Assim você pode fazer upload de uma série de imagens para facilitar a observação das mesmas pelos usuários que acessam seu site no WordPress.
Por ele, Mostraremos as etapas que você deve seguir para que possa aprender facilmente como fazer ou crie um módulo de galeria com Divi para WordPress.
Qual é a ativação da galeria Divi no meu portal WordPress?
O módulo da galeria Divi é uma seção do plugin WordPress com o mesmo nome. Este dia a possibilidade de criar galerias onde mostra as imagens que estão armazenadas na biblioteca de mídia, esta adição é muito útil, já que exibir fotos ou imagens de sua página da web será mais atraente para os usuários que a visitam.
Com Divi você pode criar diferentes tipos de galerias em qualquer lugar do seu site e permitirá que você os personalize usando diferentes estilos de transições, como o 'efeito carrossel’ entre outros.

A ativação deste módulo consiste em implementar a extensão chamada ‘Divi builder’ em uma nova página com o seu título e selecione a opção 'construir do zero'. A partir daí, você pode começar a construir sua galeria no estilo que quiser.
Quais os benefícios que a galeria Divi me traz?
Entre os principais benefícios do módulo Galeria Divi para WordPress é que ele tem uma seção muito versátil que nos permitirá dar uma aparência visual mais marcanteuma vez que podemos definir estilos diferentes para exibir as imagens.
Possui uma ampla série de ferramentas com as quais podemos modificar parâmetros, por exemplo: transições, filtros, animações, tons, espaçamento, fontes, Projeto e sobreposições entre outros aspectos.
O que mais, o módulo funciona em integração com o ‘plugin Divi Theme’ que complementa o estilo que podemos obter em geral.
Otimização de imagens para seu site
Dois, Por meio do Divi Builder, ele nos dá a possibilidade de trabalhar em conjunto com um software chamado ‘ImageRecycle’, isso nos ajudará a otimizar as imagens. Para isto devemos baixar este add-on e ativar uma licença No menu de configuração, vamos prosseguir para configurar a chave API e salvar a configuração. Por fim, apenas ativamos a otimização de mídia.
Tags em suas imagens
Marcar você Imagens geralmente são uma boa prática para identificar fotografias, pois irá ajudá-lo a gerenciar adequadamente os arquivos em sua biblioteca de mídia; assim será mais fácil para você usar e encontrá-los em sua galeria e será melhor para o usuário do seu site.
CSS personalizado
Editores CSS personalizados fornecem utilitário para modificar a aparência do tema que você definiu sem a necessidade de criar outro tema ou se preocupar com atualizações que podem alterar as mudanças que fazemos; este módulo é habilitado por padrão.
Edição de imagens grátis
WordPress não permite editar coisas complexas em imagens, pode ser feito edita como escalar, girar ou cortar o que pode ser útil, mas se quisermos fazer modificações mais profissionais, podemos optar por um plug-in.

Procedimento para adicionar o módulo de galeria no meu WordPress
Uma das melhores maneiras de obter o máximo do site que você criou no WordPress é configurar uma galeria nele através do serviço Divi.
Portanto, o primeiro passo para criar um módulo de galeria é criar uma nova página na opção “Páginas” mostrado no barra esquerda na janela principal do WordPress, ou falhando nisso, abre uma página que você criou anteriormente. Você deve selecionar a coluna e irá inserir o módulo correspondente em divi, que neste caso é a Galeria.
Depois de selecionar este módulo, a nova janela irá mostrar-lhe várias caixas com uma série de opções, você deve acesse a 'galeria de atualizações’ para que você possa fazer o upload daqueles que deseja mostrar na sua galeria do WordPress. Lembre-se de que você deve primeiro ter as imagens que deseja colocar no seu computador, Você pode baixá-los do Imagens do Google ou do banco de imagens de sua escolha.
Finalmente, quando você selecionou as imagens com as quais deseja criar sua galeria no WordPress, finalmente você só tem que selecione a opção 'adicionar à galeria’.
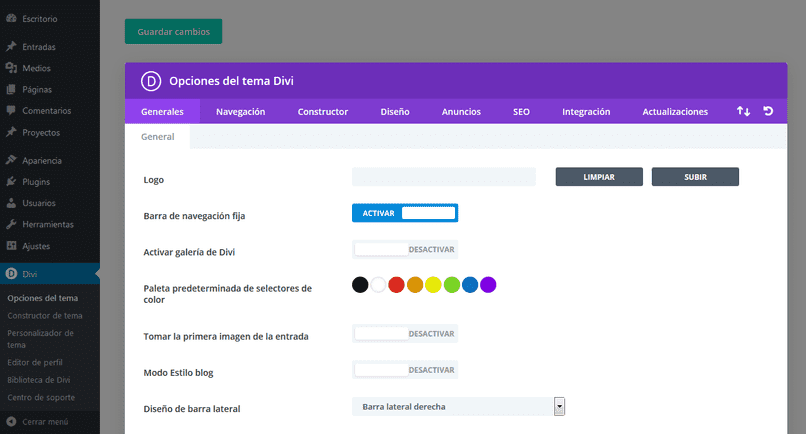
Como posso acessar o painel de configuração do Divi?
Para entrar nas configurações Divi devemos ir para o painel de opções no WordPress e clique em Divi, então acessamos ‘opções de tema’ e o menu de configuração geral entre outros parâmetros serão exibidos.
Como editar um módulo de galeria com Divi para WordPress?
o galerias de imagens Eles são uma das melhores ferramentas que você pode usar para exibir várias fotos em sua página do WordPress., sem ter que carregar imagem por imagem.
Portanto, uma vez que você tenha carregou a galeria usando o módulo e as etapas que mostramos anteriormente, Você notará que assim que a opção para 'adicionar à galeria' for selecionada, as imagens selecionadas são exibidas em uma janela de edição. Tem o nome de 'Editar Galeria’ e mostra uma opção nas imagens enviadas para a referida galeria que permite excluir qualquer imagem que você tenha decidido não enviar.
O que mais, esta janela também permite que você arraste as imagens a fim de adaptar o local ao seu gosto. Desta maneira, você pode definir a ordem em que as imagens são exibidas em sua galeria do WordPress a seu critério.
Então, assim que terminar o processo de edição, apenas selecione a opção ‘atualizar galeria ‘ exibido no canto inferior direito da janela de edição.
Assim você terá editou a galeria com sucesso, com as imagens de sua preferência, que você enviou para o seu site WordPress.

Como salvar um módulo de galeria com Divi para WordPress
Divi é uma das melhores opções em termos de faça upload de elementos para o seu site É, porque este serviço permite inserir um vídeo de reprodução automática no WordPress de uma forma simples, para criar galerias de imagens nele.
Portanto, uma vez que você terminar com o processo de edição no módulo da galeria e você selecionou a opção 'atualizar galeria'. Uma nova janela irá carregar com uma série de caixas mostrando várias opções que você deve especificar antes de selecionar o salvamento final.
Então, na seção de design você deve configurar a opção 'grade', você notará que uma nova coluna é movida na qual você deve inserir o número exato de imagens que você carregou para a sua galeria. Subseqüentemente, as opções “mostrar título e subtítulo” e “mostrar paginação” será ativado por padrão.
Essas opções são basicamente para a pessoa observe o título ou nome da imagem como isso assoma sobre ele. Por tanto, desativá-los ou deixá-los como estão dependerá de seus critérios.
Finalmente, assim que você terminar de configurar esta seção de acordo com suas preferências, Você só terá que selecionar a opção 'Salvar e sair’ e então 'Postar'. Então você vai criou um módulo de galeria com Divi para WordPress com sucesso.
Postagem Relacionada:
- Como exportar widgets do WordPress para uma página diferente
- Servidores de nuvem: O que são esses espaços virtuais e como são usados?
- Complemento Wp Smush: Otimizando imagens do WordPress de maneira fácil
- Como redirecionar páginas do WordPress com plug-ins – Facilmente
- Como usar, configurar e integrar o 'plugin de gateway de pagamento Redsys’ no botão de pagamento do WordPress
- Como criar uma academia ou uma plataforma de curso online em WordPress






