WordPress es uno de las mejores opciones para administrar su contenido web. Bueno, el propósito principal de este sitio es crear una página web. Para ello, le proporciona todas las herramientas que necesita y que necesitará en el futuro de su sitio web.
Aunque algunas de estas opciones y herramientas son de pago. Es importante destacar que las versiones gratuitas que te ofrece WordPress, se utilizan para comenzar con su sitio web. Pues te permiten crear un artículo en una página web, lo cual es una opción fundamental para crear contenido en tu sitio.
De igual forma, otra cosa que caracteriza a los sitios web y sin duda no puede faltar en la tuya, son las imágenes. Y es que solo imaginarnos una página web cubierta solo de texto, nos hace muy difícil navegar por ella. aquí yace el importancia de utilizar este tipo de recurso dentro de su sitio web.
Sin embargo, usar imágenes no es solo subirlas a su sitio y eso es todo. Bueno, debemos tener en cuenta varios factores de antemano, estos será vital para que nuestro sitio posicione entre los primeros lugares del motor de búsqueda.
Estamos hablando de optimizar imágenes, y WordPress, reconociendo esta necesidad, nos ofrece un plugin para ello. Así es como en este artículo te vamos a explicar cómo optimizar las imágenes cargadas en WordPress usando el complemento wp Smush
¿Cómo instalar y configurar el complemento wp Smush en WordPress?
El proceso de instalación no es muy diferente a otros Complementos de WordPress, al igual que el plugin de Pixabay en WordPress. Sin embargo, los pasos que debes seguir son los siguientes:
- Primero tienes que ingresar tu Cuenta de WordPress.
- En la parte inferior izquierda, veremos la opción Complementos, hacemos clic aquí.
- Ahora una vez en el Sección de complementos, ingresamos al buscador ‘WP SMUSH’.
- Cuando se carga el resultado, hacemos clic en instalar ahora y luego lo activamos.
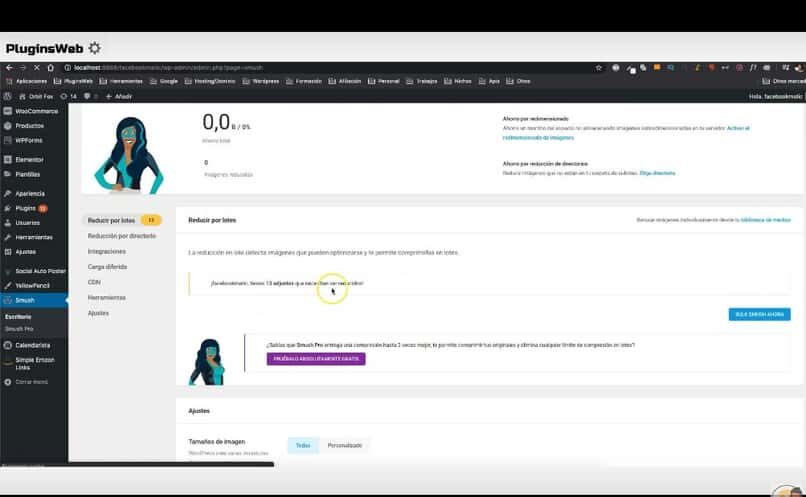
- Una vez activado, aparecerá una nueva opción en el panel lateral que indica SMUSH. Hacemos clic allí.
- Entonces el Configuración de wp Smush.
- Entre los escenarios está el de optimizar imágenes automáticamente, elimine el exif de las imágenes, carga diferida para que las imágenes se carguen a medida que el usuario navega dentro de la página. Depende de usted dejar estas opciones activas o no.
- Cuando finalice el asistente de configuración, tendremos acceso a otras configuraciones dentro del complemento, como el tamaño de las imágenes, los límites de tamaño o los tamaños que no requieren optimización.
- Listo ahora su complemento wp Smush está listo para comenzar a comprimir imágenes.

Cómo optimizar las imágenes de WordPress con los complementos de Wp Smush: tutorial completo.
Cuando tengas plugin wp Smush instalado y configurado, el proceso de comprimir es bastante simple. Los pasos que debes seguir son:
- Primero debemos sube la imagen a nuestra biblioteca WordPress.
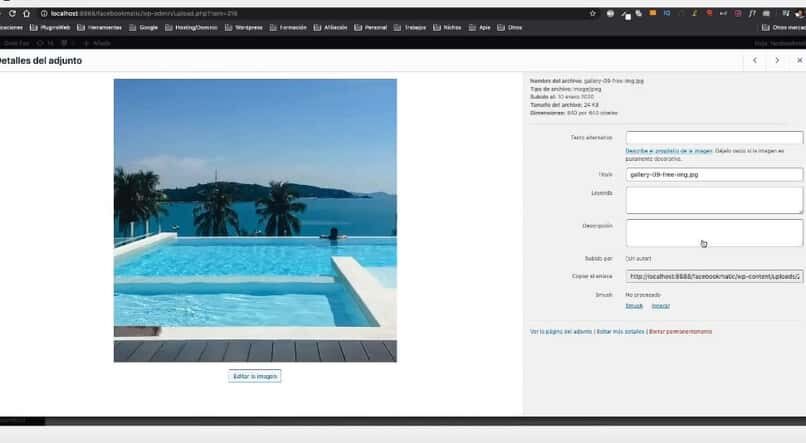
- Luego, debemos hacer clic en la imagen de nuestra biblioteca.
- En la parte inferior derecha, donde muestra los datos de la imagen, tenemos la opción SMUSH, hacemos clic allí.
- El complemento actuará automáticamente y optimizará esa imagen.
Estos pasos funcionan cuando se requiere específicamente la optimización. Por otro lado, si lo que queremos es optimizar todas las imágenes de nuestra biblioteca, tenemos que busque la sección WS SMASH y allí encontraremos la opción de optimizar todo el contenido de imágenes de nuestra biblioteca.
¿Qué otro complemento hay para optimizar las imágenes de WordPress?
Editor de fotos de Windows 10
Con nuestra imagen ya elegida, hacemos clic derecho para abrir con fotos, una aplicación que ya viene con Windows 10. Luego nos dirigimos a los tres puntos ubicados en la esquina superior derecha de la imagen, seleccionamos la opción de cambiar tamaño, será Nos lanzan cuatro opciones, pero debemos elegir la opción para definir dimensiones personalizadas.
En la opción de definir dimensiones personalizadas podemos modificar el ancho, alto y calidad de la imagen. Es recomendable colocar 1360 de ancho, 815 de alto y con 60 de calidad de imagen. Luego hacemos clic en guardar una copia de nuevo tamaño.
Smush para WordPress
Teniendo WordPress instalado en la barra de inicio, tienes la opción de complementos, hacemos clic en complementos, luego en la opción de agregar nuevos hacemos clic para proceder a instalar Smush, dando aceptar, se inician los nuevos complementos.
La Smush no funciona por sí solo, ni automáticamente, Debes ir a sus ajustes para configurarlo. Luego para probar si Smush funciona nos dirigimos a una de nuestras páginas en nuestro WordPress, luego damos clic en editar con elemento, te lanzará la ventana donde configuraras la imagen, pinchando en estilo, luego en la imagen de fondo y finalmente arrastre la imagen a las imágenes para optimizar.
Elementor
Es un editor visual donde solo tienes que arrastrar la imagen y puedes crea cualquier tipo de blog, tienda online o wordpress.
AddtoAny Share
Este pluging sirve para coloca barras junto a tu imagen, es decir, la barra de tus redes sociales para que la gente la comparta. Al mismo tiempo, puede elegir sus íconos de redes sociales para usar en su barra.
Iniciar SesiónPresione
Permite personaliza la entrada de tu WordPress, cambie colores, fondos, imágenes de fondo, letras o textos y haga que su página se vea más profesional.
reSmusch.it
Lo ideal de este pluging es instalarlo al principio de usar Worpress, es decir, en el momento en que no tienes ninguna imagen. Y lo que es más, reSmuch.it reduce sin perder la calidad de tu imagen, optimiza 121 imágenes automáticamente después de haber configurado el complemento.
Optimizador de imagen EWWW
Es un Complemento de WordPress para optimizar imágenes, vamos a WordPress y lo instalarás y luego lo activarás.
Debe ajustar la optimización de imagen EWWW, es decir, cambiar los valores de optimización. Posteriormente el plugin localiza las imágenes que necesitan ser optimizadas y con solo aceptar u optimizar imágenes lograrás la optimización deseada.
Imagina
La el rango de conversión y compresión es muy bueno Tiene varios niveles de flexibilidad, es decir, normal, agresiva y ultra. Además, es de pago por uso y al instalar el pluging y activarlo automáticamente puedes subir las imágenes para proceder con la optimización.
ShortPixel
Es un compresor y optimizador de imágenes funciona para wordpress y para otros administradores de contenido.
TinyPNG
Es una página web que optimiza recursos y colores sin disminuir la calidad de la imagen. Al tomar una imagen, la arrastramos a la página y esperamos unos minutos para que la página pase por el proceso de optimización.
Optimus
Optimus es un complemento para reducir tamaño, peso y resolución sin perder calidad de imagen.
¿Para qué sirve la optimización de imágenes de WordPress?
Cuando estamos creando contenido en nuestro sitio web, siempre necesitamos acompañar nuestros artículos con imágenes. Por eso acudimos a un banco de imágenes. Sin embargo, estas imágenes no siempre tienen el tamaño y las dimensiones que consideramos óptimos para nuestro sitio.

Si cargamos imágenes no optimizadas en nuestro sitio, esto influirá negativamente en el posicionamiento web de la misma. Por ejemplo, una de las consecuencias es que si la imagen es muy pesada, el sitio tardará más en abrirse, por lo que la gente buscará la información en otro sitio web.
De este modo el tráfico y el posicionamiento se pierden. Lo que se traduce en una pérdida de dinero para nosotros. De igual forma, si una imagen no está optimizada estaríamos ocupando más espacio en WordPress, recordando que este almacenamiento es limitado, subir imágenes pesadas no será una buena práctica.
Post relacionados:
- Cómo eliminar un submenú de WordPress: rápido y fácil
- Cómo instalar y configurar el complemento ‘TinyMCE’ de WordPress
- Servidores en la nube: ¿Qué son estos espacios virtuales y cómo se utilizan?
- Cómo redirigir páginas de WordPress con complementos – Fácilmente
- Cómo usar, configurar e integrar el complemento de pasarela de pago ‘Redsys’ en el botón de pago de WordPress
- Cómo crear una academia o una plataforma de cursos en línea en WordPress






