Hay muchos usuarios en Internet que desean verificar la fecha de $ 0027 de última modificación de $ 0027 de un sitio web. Esto puede resultar útil cuando un usuario está analizando el sitio web o quiere saber cuándo se actualizó el sitio web por motivos personales.

Hay varias formas diferentes de verificar cuándo se actualizó o modificó un sitio web específico. En este caso, las modificaciones / actualizaciones significan que los propietarios o desarrolladores del sitio web modificaron el contenido o el diseño del sitio web. Puede verificar instantáneamente la fecha de modificación usando el comando «document.lastModified», o incluso puede configurar alertas de Google para que hagan el trabajo por usted, de modo que reciba la notificación directamente en su correo electrónico.
¿Cómo se comprueba cuándo se modificó por última vez una página web?
Estas son algunas de las formas en que puede verificar instantáneamente la fecha o configurar alertas en consecuencia.
-
Usando el comando JavaScript para verificar la fecha al instante.
-
Usar encabezados HTTP después de analizar el sitio web.
-
Usar XML Sitemap abriendo el mapa del sitio y verificando la última fecha de modificación.
-
Usar la búsqueda de Google pasando parámetros adicionales al motor de búsqueda.
-
Usando el Archivo de Internet. Es posible que la fecha de la última modificación no sea exacta, pero le dará una idea aproximada.
-
Utilizar alternativas de terceros que brinden sus servicios de forma gratuita o de pago.
Antes de ir a las soluciones, asumimos que tiene un navegador adecuado instalado en su computadora, como Chrome o Firefox. Además, se requerirá la URL exacta del sitio para visitarlo.
Método 1: uso de document.lastModified
JavaScript tiene un comando ingenioso que puede usar para verificar la última fecha de actualización de cualquier sitio web. Esto se puede hacer de dos maneras; Puede ejecutar el comando justo dentro de la barra de direcciones en la parte superior o puede abrir la consola del navegador en el sitio web y ejecutar el comando allí. Repasaremos ambos métodos comenzando con la barra de direcciones.
-
Navegue hasta la página web que desea analizar. Ahora, haga clic en la barra de direcciones presente en la parte superior y elimine todo el texto de allí.
-
Ahora escriba el siguiente comando a mano. Nos encontramos con varios casos en los que el comando copiar y pegar no funciona porque Chrome elimina la palabra clave $ 0027javascript $ 0027.
javascript:alert(document.lastModified)
-
Ahora presiona Enter. Aparecerá un cuadro de notificación de JavaScript que le indicará la fecha de la última modificación del sitio web.
Otra forma de ejecutar el comando es a través de la consola de su navegador web mientras el sitio web está abierto en segundo plano. Siga los pasos a continuación:
-
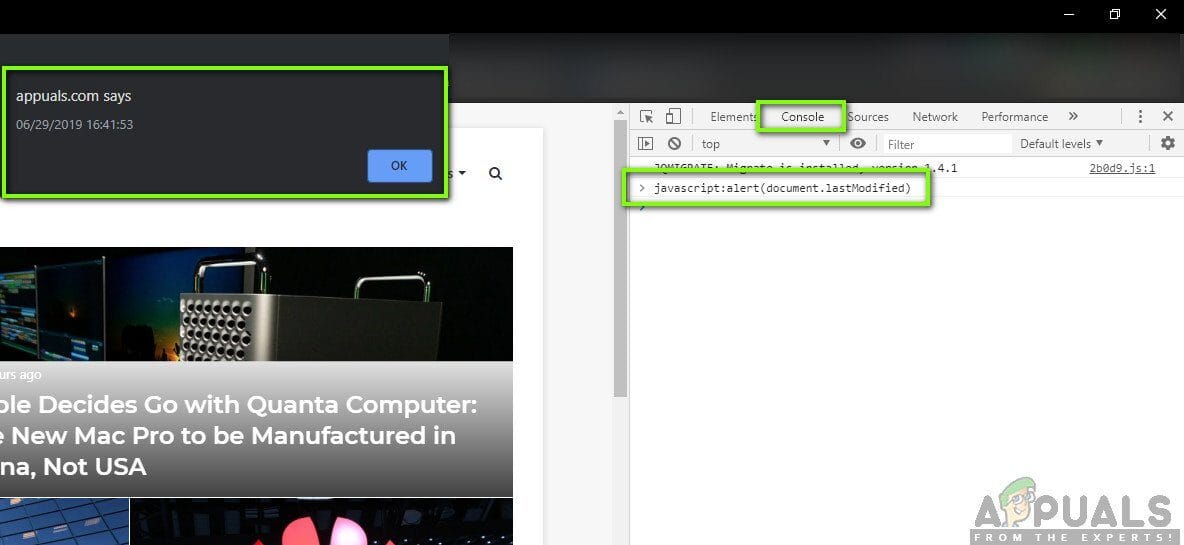
Abra la página web y haga clic en F12 o Ctrl + Shift + J para acceder a las herramientas de desarrollador (puede replicar los pasos para cualquier otro navegador revisando su documentación).
-
Ahora, navegue hasta la consola y luego ejecute el siguiente comando:
javascript:alert(document.lastModified)
-
Al igual que en el formulario anterior, aparecerá una pequeña ventana informando de la fecha de última modificación de la página web.

Método 2: uso de Sitemap.XML
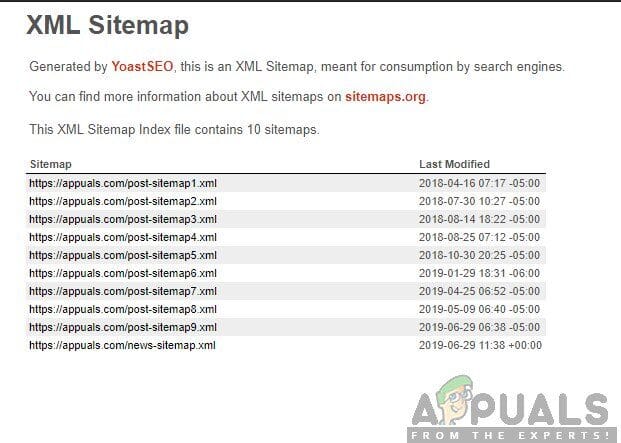
Los mapas del sitio permiten a los propietarios de sitios web informar a los rastreadores web que algunas de sus URL están disponibles para rastrear. También hay opciones adicionales en los mapas del sitio que permiten a los webmasters incluir otra información diferente, como cuándo se actualizó por última vez o cuánto se actualiza la página web con el tiempo (frecuencia). Aprovecharemos esto e intentaremos extraer las últimas fechas de actualización utilizando este método.
Nota: Debe tenerse en cuenta que no todas las páginas web pueden tener la última fecha de modificación utilizando mapas de sitio. Si no puede encontrarlo, pase a las otras soluciones a continuación.
-
Navegue a la página web que desea consultar.
-
Ahora, agregue la siguiente dirección delante de la dirección web que ingresó en la barra de direcciones.
/sitemap_index.xml
Por ejemplo, verifique el siguiente código:
Antes: appuals.com Después: appuals.com/sitemap_index.xml
-
Aquí, se presentará una tabla que enumerará todos los mapas del sitio que tiene el sitio web junto con la última fecha de modificación.

Nota: Es posible que esto no proporcione una representación exacta, pero le dará una idea al usuario.
Solución 3: use Archive.org
Otro método útil para tener una idea de cuándo se modificó por última vez un sitio web es consultar el Archivo de Internet. El Archivo de Internet (también conocido como Wayback Machine) puede dar una idea aproximada de cuándo se actualizó el sitio web por última vez o si actualmente se actualiza con frecuencia. Tenga en cuenta que esto no le dará la fecha «exacta» de la actualización de la página web como lo hicimos usando JavaScript, pero puede darle una idea aproximada.
La idea detrás de Archive es que toma capturas de pantalla de diferentes sitios web y sus contenidos en la web y los guarda a tiempo. Puede verificar fácilmente los metadatos o revisar la copia archivada del sitio.
-
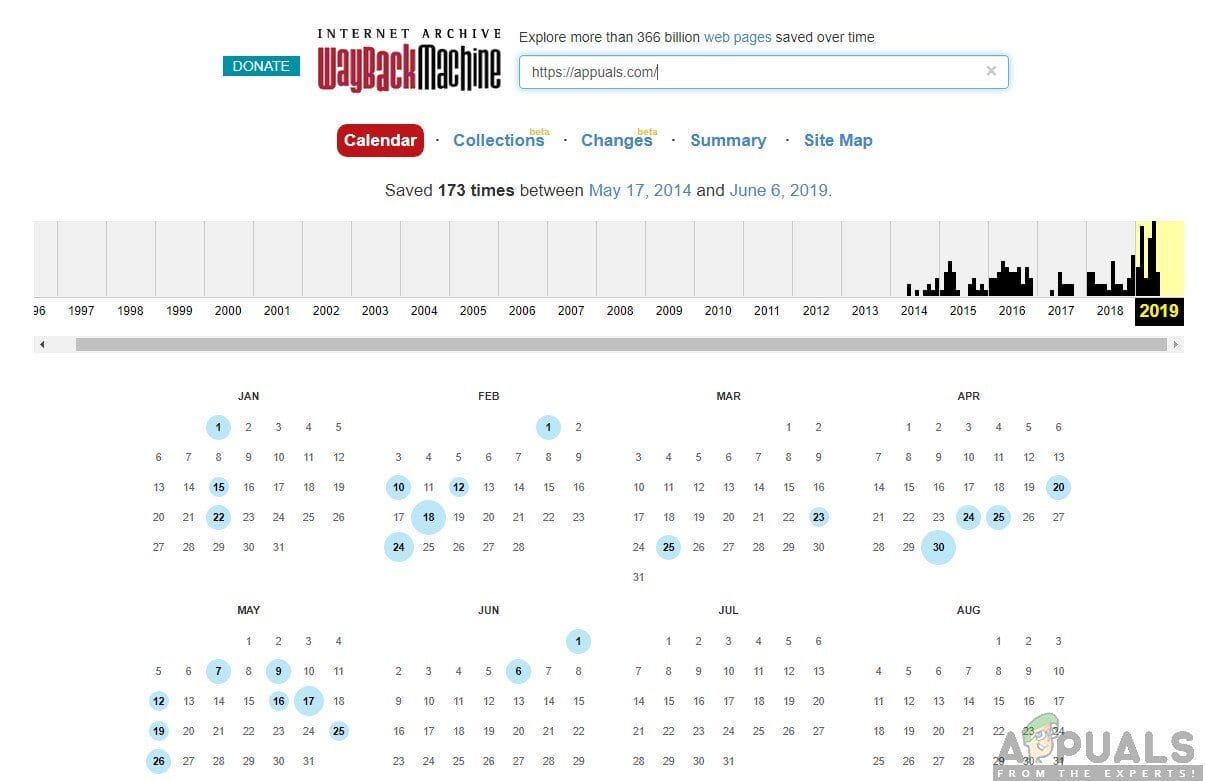
Navegue al sitio web oficial del Archivo e ingrese la dirección del sitio web en la barra de direcciones presente en la parte superior junto con https también.
-
Ahora se presentarán los metadatos desde donde puede tener una idea de la fecha de la última actualización o también puede seleccionar la opción de sitios web archivados.

Método 4: crear alertas de Google
Si desea que se le notifique instantáneamente sobre un sitio web cuando los propietarios o desarrolladores lo actualicen, puede optar por las alertas de Google. Google Alerts es un servicio que permite a los usuarios verificar el cambio de contenido. Esto suele ocurrir cuando los rastreadores de Google rastrean el sitio web y ven contenido adicional agregado. Luego, notificarán al usuario enviando un mensaje de correo electrónico a la dirección de correo electrónico del usuario registrada en Google Alerts. Tenga en cuenta que esto no le proporcionará la fecha de la última modificación, pero proporcionará alertas futuras si se realiza alguna modificación.
-
Navegue a las alertas oficiales de Google. Es posible que se le solicite que inicie sesión en su cuenta, así que asegúrese de hacerlo.
-
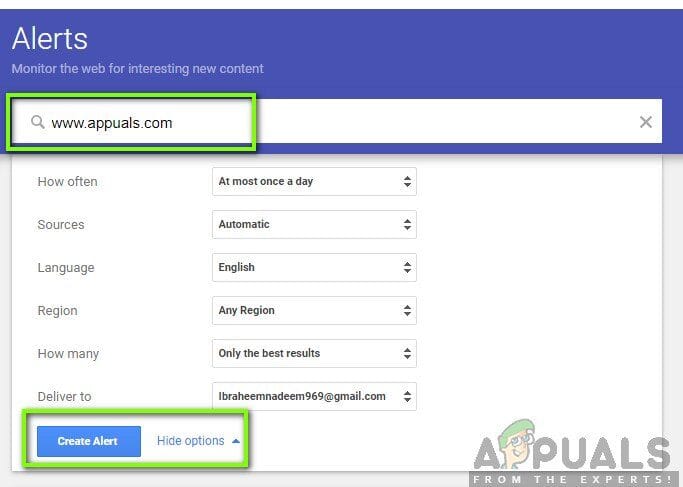
Ahora, debe crear una alerta para el sitio web. Ingrese la dirección del sitio web en la barra de direcciones en la parte superior y haga clic en Crear alerta.
Crear alerta de Google para sitio web
-
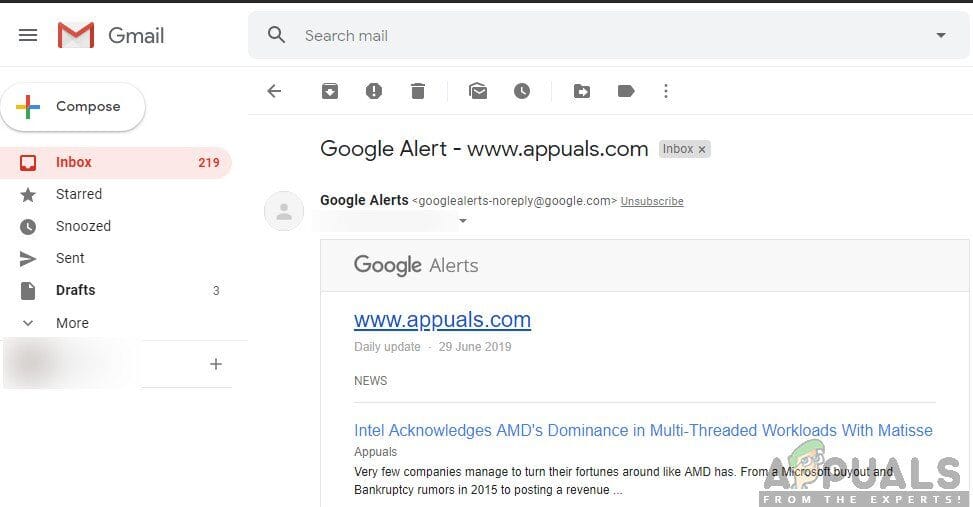
Incluso puede hacer clic en Mostrar opciones para poder cambiar la configuración predeterminada. Después de crear una alerta, recibirá correos electrónicos como el que se muestra a continuación sobre actualizaciones del sitio web. Siempre puede eliminar las alertas en el futuro eliminándolas de sus alertas de Google.
Alerta de Google para el sitio web
Post relacionados:
- ▷ ¿Qué es «Modern Setup Host» y cómo solucionar el uso elevado de disco por «Modern Setup Host»?
- ▷ Cómo corregir el error 0x80300024 al instalar Windows
- ▷ ¿Cómo solucionar el error de tiempo de espera de conexión del servidor de Minecraft en Windows?
- ▷ ¿Cómo se usa el Vortex Mod Manager?
- ▷ ¿Qué es nvbackend.exe y cómo solucionarlo?
- ▷ Los 5 mejores editores XML gratuitos

 Crear alerta de Google para sitio web
Crear alerta de Google para sitio web Alerta de Google para el sitio web
Alerta de Google para el sitio web




