Google Maps es un servicio de mapas basado en la web que proporciona regiones geográficas y mapas de carreteras de cualquier parte del mundo. Sin embargo, algunos propietarios de sitios web están recibiendo el error »Esta página no puede cargar mapas de Google correctamente» en lugar de cargar el mapa de Google. Este error también se puede mostrar como »Esta página no cargó Google Maps correctamente. Consulte la consola de JavaScript para obtener detalles técnicos «.
 ¡UPS! Algo salió mal. Esta página no cargó los mapas de Google correctamente.
¡UPS! Algo salió mal. Esta página no cargó los mapas de Google correctamente.
Nota: esta solución está destinada a los propietarios de sitios web y no al usuario convencional.
¿Qué causa que Google Maps no se cargue correctamente?
Los complementos de Google Map funcionarían muy bien sin ningún error, pero las cosas han cambiado en los últimos años cuando Google cambió sus reglas para sitios web con mapas incrustados. Los propietarios de sitios web podían hacer que esto funcionara antes con solo incrustar código, pero ahora requieren la clave API para que Google Map funcione correctamente. Si ya ha agregado la clave API, puede ver la pestaña «Inspeccionar elemento -> Consola» en Chrome para ver la razón exacta por la que Google no permite que Google Maps esté en su sitio. Esto puede deberse a una contraseña incorrecta, a que la contraseña está restringida, etc.
Agregue la clave API de Google a la configuración de su sitio
Para que Google Map funcione para su proyecto o sitio web, debe crear la clave API de Google y agregarla en la configuración de su sitio. Debe acceder a los desarrolladores de Google para crear la clave y corregir cualquier otro error.
Si ha insertado manualmente el script para los mapas, entonces debería ser el siguiente con su clave API en lugar de TU_API_KEY
asyncdefersrc="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript">
Dado que WordPress es el CMS más popular que existe, con más de 172 millones de sitios web que lo utilizan; demostraremos los pasos solo para WordPress.
-
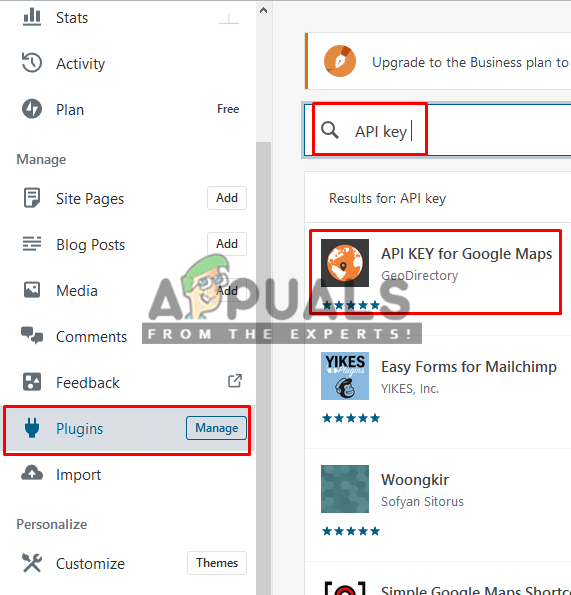
Vaya a la configuración del complemento, el que está usando para Google Maps y debería tener una opción para agregar la clave API. Si no lo tiene, probablemente esté usando una versión anterior de un complemento o un complemento desactualizado.
 Complementos de API de Google en WordPress
Complementos de API de Google en WordPress -
Mantenga abierta la configuración de la clave API en su sitio de WordPress.
-
Vaya al administrador de recursos en la nube de Google
-
Accede a Google si aún no has ingresado
-
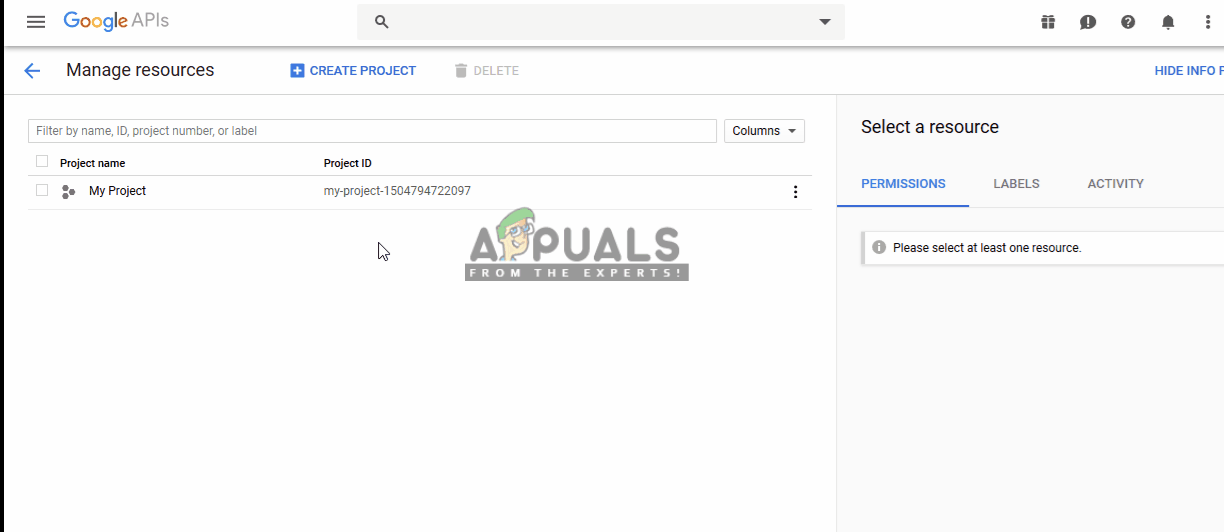
Haga clic en »Crear un proyecto«, asigne un nombre al proyecto y haga clic en »Crear».
 Crea un proyecto
Crea un proyecto -
Vaya al sitio web de Google «Activar la API».
-
Haga clic en »Seleccionar un proyecto» en la parte superior, luego seleccione el nuevo proyecto que acaba de crear y Continuar
-
Pulse »Activar API y servicios«
-
Busque »API de JavaScript de Maps» y ábralo.
-
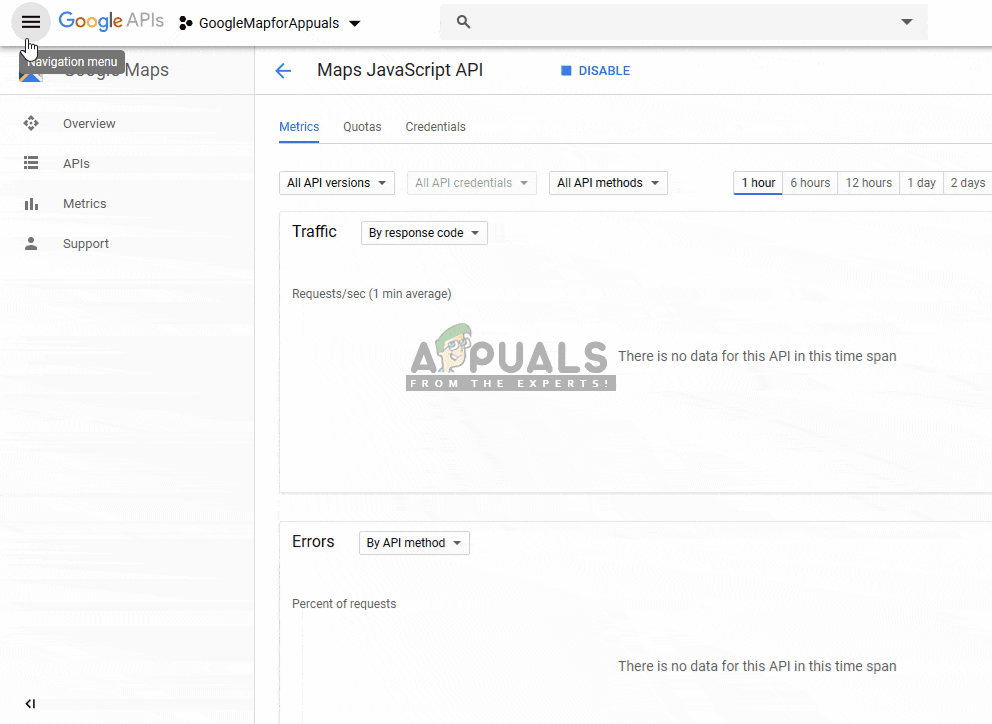
Luego presione el botón »Habilitar»
 Habilitando la API para el proyecto
Habilitando la API para el proyecto -
Haga clic en el menú de navegación, seleccione »API y servicios» y vaya a »Credenciales«
-
Haga clic en el menú desplegable Crear credenciales y seleccione «Clave API»
Nota: puede crear una clave de restricción para evitar el uso no autorizado si lo desea
-
Haga clic en »Cerrar» y luego haga clic en la clave creada
-
Seleccione »Referencias HTTP» en Restricciones de la aplicación.
-
Agregue la URL de su sitio web y haga clic en «Guardar»
-
Ahora copie la clave y vuelva al sitio de WordPress.
 Creando la clave API para el sitio
Creando la clave API para el sitio -
Desplácese hacia abajo debajo del panel izquierdo y vaya a »Configuración«
-
Encontrará una opción para »Google API KEY«, ábrala y pegue la clave allí.
-
Guarde la configuración, vaya a su página y actualícela.
Nota: asegúrese de que su facturación esté habilitada porque Google solo permite $ 300 de crédito o 12 meses de uso gratuito (lo que disminuya más rápido). Después de esto, la facturación debe configurarse e implementarse.
Post relacionados:
- ▷ ¿Cuál es la aplicación para el registro de un dispositivo sintonizador de TV digital y debe eliminarse?
- ⭐ Top 10 reproductores de IPTV para Windows [2020]
- ⭐ ¿Cómo obtener cuentas gratuitas de Fortnite con Skins?
- ▷ ¿Cómo soluciono el código de error «WS-37403-7» en PlayStation 4?
- ▷ Los 5 mejores navegadores para Windows XP
- ▷ Cómo deshabilitar Adobe AcroTray.exe desde el inicio






