El tema Divi facilita la experiencia de crear una página web en WordPress, ya que permite desde insertar un texto o imagen, hasta crea una galería completa con ellos de forma sencilla.
Esta opción te permite mostrar una serie de imágenes como un álbum simplemente insertando el módulo Divi apropiado en WordPress. Así puedes subir una serie de imágenes para facilitar la observación de las mismas por parte de los usuarios que acceden a tu sitio web en WordPress.
Por ello, te mostraremos los pasos que debes seguir para que aprendas fácilmente a hacer o crea un módulo de galería con Divi para WordPress.
¿Cuál es la activación de la galería Divi en mi portal de WordPress?
El módulo de la galería Divi es una sección del pluging para WordPress con el mismo nombre. Este día la posibilidad de crear galerías donde muestra las imágenes que están guardadas en la mediateca, este añadido es muy útil, ya que mostrar fotos o imágenes de su página web será más atractivo para los usuarios que la visiten.
Con Divi puedes crear diferentes tipos de galerías en cualquier lugar de su sitio web y le permitirá personalizarlos utilizando diferentes estilos de transiciones como el efecto ‘carrusel’ entre otros.
La activación de este módulo consiste en implementar la extensión llamada ‘Divi builder’ en una nueva página con su título y seleccione la opción ‘construir desde cero’. A partir de ahí, puede comenzar a construir su galería con el estilo que desee.
¿Qué beneficios me aporta la galería Divi?
Entre los principales beneficios del módulo de galería Divi para WordPress está que cuenta con una sección muy versátil que nos permitirá darle un aspecto visual más llamativoya que podemos establecer diferentes estilos para mostrar las imágenes.
Dispone de una amplia serie de herramientas con las que podemos modificar parámetros, por ejemplo: transiciones, filtros, animaciones, sombras, espaciado, fuentes, diseño y superposiciones entre otros aspectos.
Además, el módulo funciona en integración con el plugin ‘Divi Theme’ que complementa el estilo que podemos obtener en general.
Optimización de imagen para su sitio web
Divi, a través de Divi Builder nos da la posibilidad de trabajar en conjunto con un software llamado ‘ImageRecycle’, esto nos ayudará a optimizar las imágenes. Para esto debemos descargar este complemento y activar una licencia Desde el menú de configuración, procederemos a configurar la clave API y guardar la configuración. Finalmente solo activamos la optimización de medios.
Etiquetas en tus imágenes
Etiqueta tu imágenes suele ser una buena práctica para identificar fotografías, ya que le ayudará a administrar correctamente los archivos de su biblioteca multimedia; de esta manera te será más fácil usarlos y encontrarlos en tu galería y será mejor para el usuario de tu sitio web.
CSS personalizado
Los editores de CSS personalizados le brindan la utilidad para modificar la apariencia del tema que haya establecido sin la necesidad de crear otro tema o preocuparse por actualizaciones que puedan alterar los cambios que hacemos; este módulo está activado por defecto.
Edición de imágenes gratis
WordPress no permite editar cosas complejas en imágenes, se pueden hacer ediciones como escalar, rotar o recortar lo cual puede ser útil, pero si queremos hacer modificaciones más profesionales podemos optar por un plug-in.
Procedimiento para agregar el módulo de galería en mi WordPress
Una de las mejores formas de aprovechar al máximo el sitio web que ha creado en WordPress es configurar una galería en él a través del servicio Divi.
Por lo tanto, el primer paso para crear un módulo de galería es crear una nueva página en la opción «páginas» que se muestra en la barra izquierda en la ventana principal de WordPress, o en su defecto, abre una página que ha creado previamente. Debes seleccionar la columna e insertarás el módulo correspondiente en divi, que en este caso es Galería.
Una vez que selecciones este módulo, la nueva ventana te mostrará varias casillas con una serie de opciones, debes acceder a la ‘galería de actualizaciones’ para que puedas proceder a subir las que quieras mostrar en tu galería de WordPress. Ten en cuenta que primero debes tener las imágenes que deseas colocar en tu computadora, las puedes descargar desde Google Imágenes o desde el banco de imágenes que elijas.
Finalmente, cuando hayas seleccionado las imágenes con las que quieres crear tu galería en WordPress, finalmente solo tienes que seleccione la opción ‘agregar a la galería’.
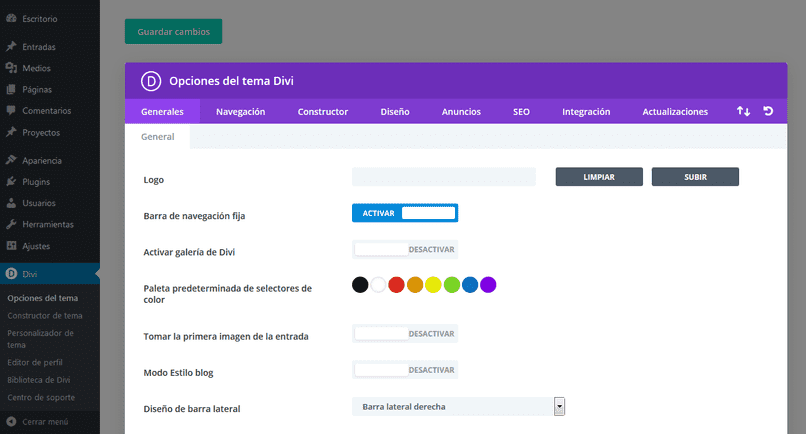
¿Cómo puedo acceder al panel de configuración de Divi?
Para ingresar a la configuración de Divi debemos ir al panel de opciones en WordPress y pulsamos en Divi, luego accedemos a ‘opciones de tema’ y se desplegará el menú de configuración general entre otros parámetros.
¿Cómo editar un módulo de galería con Divi para WordPress?
La galerías de imágenes Son una de las mejores herramientas que puede utilizar para mostrar varias fotos en su página de WordPress, sin tener que cargar imagen por imagen.
Por lo tanto, una vez que tenga cargó la galería usando el módulo y los pasos que te hemos mostrado anteriormente, notarás que una vez seleccionada la opción de ‘agregar a la galería’, las imágenes seleccionadas se muestran en una ventana de edición. Tiene el nombre de ‘Editar Galería’ y muestra una opción sobre las imágenes subidas a dicha galería que te permite borrar cualquier imagen que hayas decidido no subir.
Además, esta ventana también le permite arrastra las imágenes con el fin de adaptar la ubicación a tu gusto. De esta manera, puede establecer el orden en el que se muestran las imágenes en su galería de WordPress a su discreción.
Entonces, una vez que haya terminado con el proceso de edición, solo tiene que seleccionar la opción de ‘actualizar la galería ‘ que se muestra en la esquina inferior derecha de la ventana de edición.
De esta forma tendrás editó con éxito la galería, con las imágenes de su preferencia, que haya subido a su sitio web de WordPress.
Cómo guardar un módulo de galería con Divi para WordPress
Divi es una de las mejores opciones en cuanto a sube elementos a tu página web Lo es, porque este servicio te permite insertar un video de reproducción automática en WordPress de una manera sencilla, para crear galerías de imágenes en él.
Por lo tanto, una vez que haya terminado con el proceso de edición en el módulo de la galería y ha seleccionado la opción de ‘actualizar galería’. Se cargará una nueva ventana con una serie de cuadros que muestran varias opciones que debe especificar antes de seleccionar el guardado final.
Entonces, en la sección de diseño debes configurar la opción ‘cuadrícula’, notarás que se mueve una nueva columna en la que debes ingresar el número exacto de imágenes que ha subido a su galería. Posteriormente, las opciones «mostrar título y subtítulo» y «mostrar paginación» se activarán por defecto.
Estas opciones son básicamente para la persona anote el título o el nombre de la imagen mientras se cierne sobre él. Por tanto, desactivarlos o dejarlos como tales dependerá de tu criterio.
Finalmente, una vez que hayas terminado de configurar esta sección según tus preferencias, solo tendrás que seleccionar la opción de ‘Guardar y salir’ y luego ‘Publicar’. Así que lo harás creó un módulo de galería con Divi para WordPress exitosamente.
Post relacionados:
- Cómo exportar widgets de WordPress a otra página diferente
- Servidores en la nube: ¿Qué son estos espacios virtuales y cómo se utilizan?
- Complemento Wp Smush: Optimización de imágenes de WordPress de manera fácil
- Cómo redirigir páginas de WordPress con complementos – Fácilmente
- Cómo usar, configurar e integrar el complemento de pasarela de pago ‘Redsys’ en el botón de pago de WordPress
- Cómo crear una academia o una plataforma de cursos en línea en WordPress