Al crear contenido en páginas web es necesario tener al alcance las herramientas de edición de texto más avanzadas. El éxito de tener una gran cantidad de visitas a nuestro portal web dependerá en gran medida de lo atractivo que se presente su contenido.
Si utiliza WordPress Sabrás muy bien cómo utilizar el editor clásico, pero ahora hay una alternativa más nueva, el complemento Tinymce. Esta herramienta trae consigo una gama de botones y opciones para impulsar tu contenido y darle más imaginación y profesionalismo.
Seguro que ya te interesa saber de primera mano cómo usarlo, por lo tanto aquí te enseñaremos cómo descargar, instalar y configurar el complemento tinymce ¡comencemos!
Botones sin usar-Botones sin utilizar
En esta sección de botones no utilizados, puede buscar mientras edita una página o publicación, cuál desea agregar. A modo de ejemplo, algunas opciones que tienes son: Subrayar, justificar, pegar, Copiar, Código fuente, Salto de página, Pantalla completa.
Solo debes de arrastrar el botón deseado y soltarlo en el menú del editor que está encima de esta sección y después guardar cambios.
Opciones- Opciones
A medida que baje en la configuración, verá que obtiene una sección de más opciones, que solo tiene que elegir con un cheque. La primera opción es agregar estilo a las listas y, principalmente, esta opción se agrega de forma predeterminada al instalar los complementos.
Además destacado «Menú de contexto«, opción que se trata de que al crear un texto, al hacer un clic derecho, aparece un pequeño menú. Para agregar esta opción, basta con hacer un clic en el cuadro pequeño y aparece una marca de verificación, guarda los cambios y listo.
Al mismo tiempo de esto, tiene otra alternativa interesante llamada «Tamaños de fuente» o lo que es igual a tamaños de fuente, en español. Por otra parte, otros Opciones avanzadas, Además se seleccionan colocando una marca en la casilla junto a ellos.
Pues ya has visto que descargar, instalar y configurar el plugin Tinymce para editar textos en WordPress es sencillo. A pesar de esto, para que su contenido tenga más impacto y más visitantesAdemás puede aprender a subir un video en WordPress.
Si pones en acción lo que mencionamos en este post, seguro que explotarás tu lado más creativo al momento de crear una página web.
Cómo funciona el editor TinyMCE
Este es un editor de texto HTML disponible en la plataforma de Google. A pesar de esto, esto no es predeterminado en el dispositivo. Podríamos decir que este editor es muy equivalente a un bloc de notas, por lo que es bastante simple y fácil de utilizar para los usuarios. Cabe señalar que este es open source, por lo que funciona absolutamente para aplicaciones como JavaScript. Además se distribuye de forma gratuita a través de una licencia especial. Este plugin es totalmente independiente, a pesar de esto se instala de forma directa en el navegador de Internet de nuestras preferencias.
Con esto puedes convertir un texto común a petición del creador por completo. Está habilitada para la mayoría de los navegadores disponibles. como Google, Mozilla, Internet Explorer, Safari y Opera. En resumen, sirve como un editor web bastante simple y de fácil acceso. Al mismo tiempo, con respecto a idiomas, es bastante completo, puesto que cuenta con alrededor de 105 idiomas disponibles, por lo que esto facilitará tu trabajo puesto que no es necesario traducir el texto constantemente. Este complemento facilita el procedimiento de edición, puesto que puede hacerlo mucho más rápido. Al mismo tiempo, lo creas o no, es un programa mucho más comercial, debido a que es más flexible y se puede adjuntar a cualquier herramienta de edición.
Cómo descargar e instalar el complemento TinyMCE
Echando un vistazo a tu alrededor Sitio web de Tinymce podemos darnos cuenta de que este recurso es extremadamente completo. Y eso ayuda a editar textos de distintas características, desde los más sencillos hasta los que se consideran más complejos.
Para comenzar a hacernos con este plugin, en primera instancia, debemos descargarlo, instalarlo y activarlo, y esto se hace de la próxima manera:
- Debes de ir a la página de inicio de WordPress y allí buscarás en las alternativas que tienes en el lado izquierdo para la palabra «Complementos».
- Después de esto, aparecerán tres opciones y elegirás la que dice «Agregar nuevo«.
- Y en el buscador vas a escribir «TinyMCE Avanzado«.
- Posteriormente se mostrarán muchos resultados, elija el primero que coincida con el título y haga clic en «Instalar ahora«. Una vez instalado, haga clic en»Activar complemento«y listo, estará en tu colección.
Cómo usar TinyMCE Advanced
Este editor es el más utilizado por grandes compañías como WordPress y Drupal. Tiene funciones que van desde cortar, copiar, pegar y buscar textos. Inclusive opciones que te posibilitan insertar objetos, imágenes, tablas y links. De la misma forma, puedes editar el texto usando negrita, subrayado, cambiando el tamaño y tipo de fuente. Y no solo eso, sino que desde este editor puedes crear bloques clásicos por defecto. Siempre, el código exportado es HTML, lo que nos posibilita usar el contenido de forma casi universal.
Instaló los complementos podrás tener acceso al editor y sus funcionalidades de forma más rápida. Al mismo tiempo, con él puedes agregar links que te dirijan a otros sitios, lo que posibilita que tu post, al mismo tiempo de ser mucho más interactivo, sea más completo y nutritivo para los usuarios. Y no solo eso, sino que puedes exportar funcionalidades a otras instalaciones de WP. Definitivamente instalar TinyMCE Advanced es una de las mejores decisiones que puedes tomar, al mismo tiempo de facilitarte mucho tu edición, te permitirá tener a tu disposición muchas más herramientas disponibles.
Configuración del complemento TinyMCE
Bueno, ahora que tenemos nuestro complemento de edición de texto Tinymce instalado, vamos a aprender a configurarlo para aprovecharlo al máximo. Por el momento, por defecto, algunos ajustes automáticamente tras la activación, como cambios en el menú, tamaños de botones y fuentes.
A pesar de esto, podemos hacer más ajustes para adaptarnos a nuestras necesidades al crear una nueva publicación o blog. Y para hacer esto debes de ir a la sección de complementos> complementos instalados y después busque nuestro complemento Tinymce.
Una vez que los hayas localizado, debes hacer un clic donde dice «Ajustes«Lo que traducido al español es configuración. Y se abrirá una página donde se puede ver que hay muchas más funciones o botones para agregar al menú del editor.
Personalización de TinyMCE
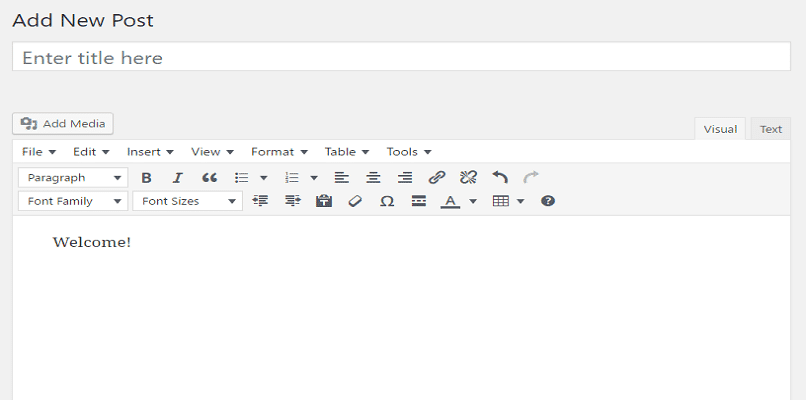
Primero estos complementos agregarán nuevas funciones al editar. A modo de ejemplo, en WordPress, al crear una nueva publicación, podrá mostrar las muchas funciones disponibles para editar su texto. Y si aún desea que aparezcan más funciones, diríjase a la sección de configuración y después haga clic en la pestaña TinyMCE Advanced. Desde esta nueva ventana tendrás a tu disposición una serie de botones. Estos mismos botones te servirán para agregar funcionalidades. A modo de ejemplo, existe una llamada familia tipográfica, con la que puedes cambiar la tipografía de tu texto para aplicarlo debes arrastrarlo con el clic izquierdo y colocarlo en el lateral de la barra de tu preferencia. Para tenerlo más al alcance. Y para cambiar el tamaño, seleccione el que se llama tamaño de fuente. Además hay botones para agregar la fecha y la hora, al mismo tiempo puedes cambiar el nombre y personalizar la barra a tu gusto.
Notablemente estas funciones dependen del tipo de edición que vayas a realizarCon este complemento, puedes adaptarlo a tus necesidades y tener los botones que necesitas con solo un clic y de un vistazo. Esto de una forma u otra permitirá que su edición sea mucho más sencilla.
Post relacionados:
- Cómo eliminar un submenú de WordPress: rápido y fácil
- Servidores en la nube: ¿Qué son estos espacios virtuales y cómo se utilizan?
- Complemento Wp Smush: Optimización de imágenes de WordPress de manera fácil
- Cómo redirigir páginas de WordPress con complementos – Fácilmente
- Cómo usar, configurar e integrar el complemento de pasarela de pago ‘Redsys’ en el botón de pago de WordPress
- Cómo crear una academia o una plataforma de cursos en línea en WordPress